こんばんわ!ミスターオーです!
今日はPhotoshopを活用してドット柄の背景を作っていこうと思います。
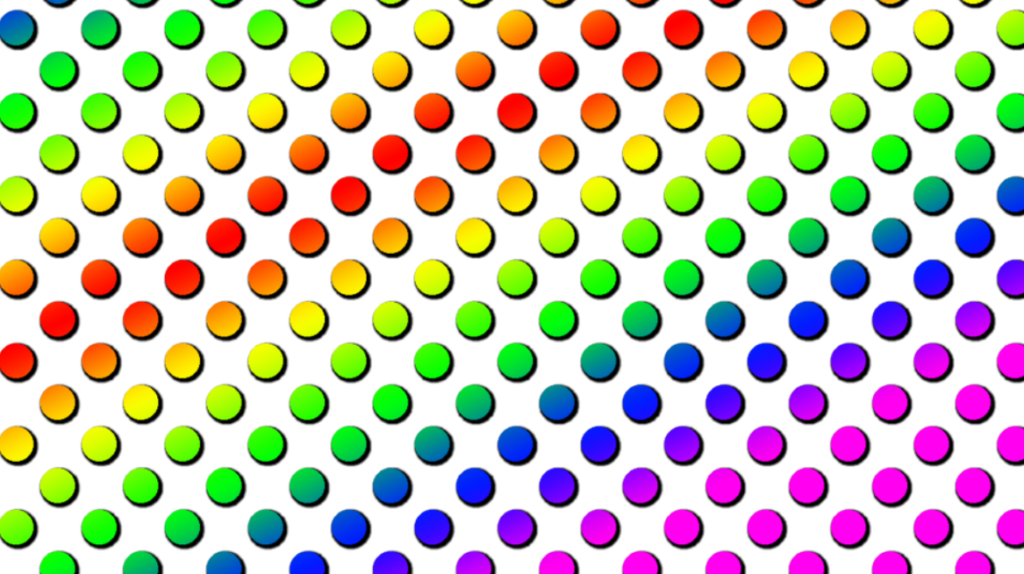
こんな感じのサムネイルなどを作ることが出来ますよ!

それでは作っていきましょう。
ドット柄の表現
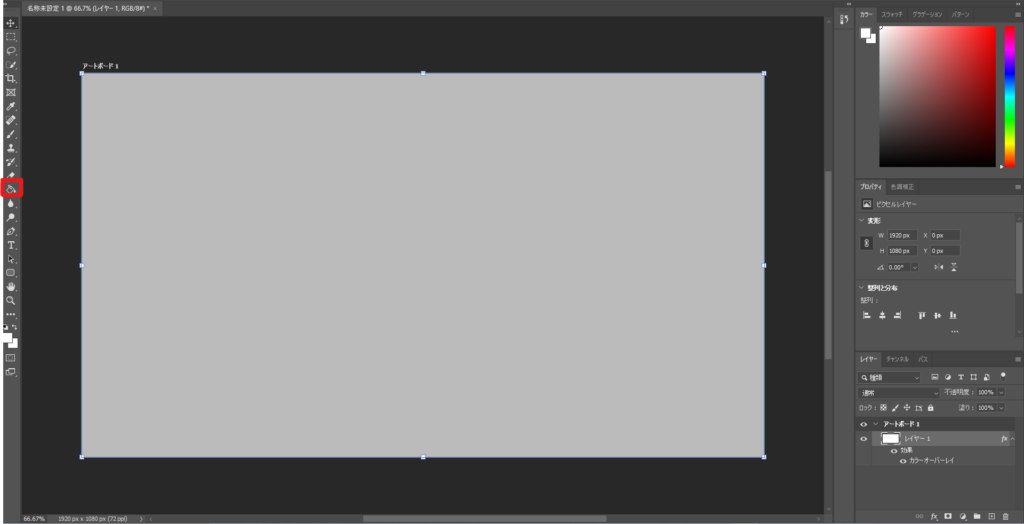
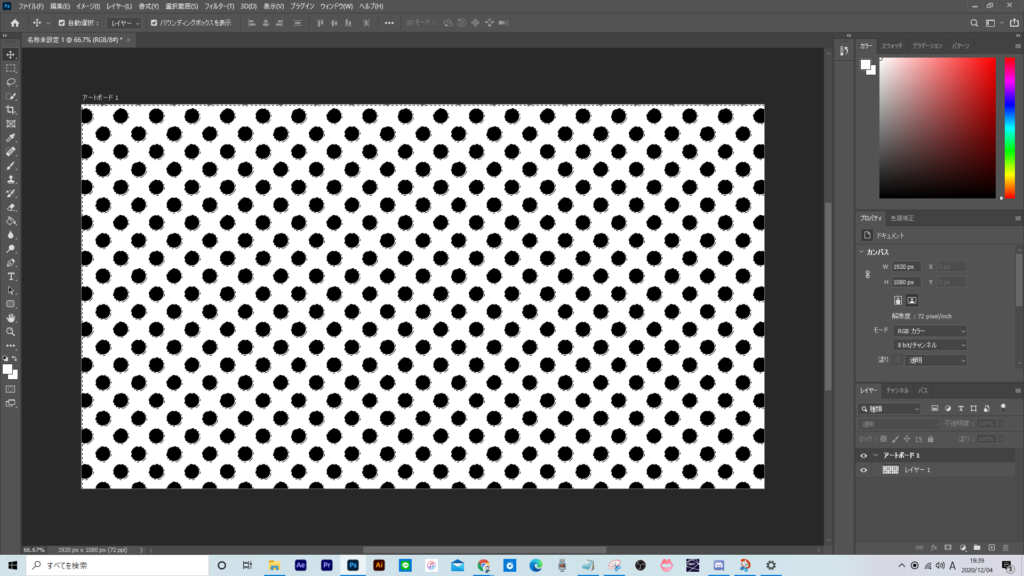
Photoshopが立ち上がった後、レイヤー1がある状態だと思うので
左側のツールパネルから塗りつぶしツールを選びましょう。

色はグレー系の色で設定しておきます。
今回はbbbbbbを使用しています。
レイヤーパネル内、レイヤー1を選んだ状態で
右クリックを押しレイヤーをラスタイライズを選びます。
ラスタイライズとは?という方もいると思うのですが、
ベクトル画像からビットマップ画像に変換することです。
ベクトル画像は点と線を数値化したもの。
ピクセル画像は点の集まり。です。
簡単に言うと、ピクセル画像は拡大するとぼやけますが、
ベクトル画像は拡大してもぼけません。
ラスタイライズをしていないとこの後の作業が出来ないのでご注意下さい。
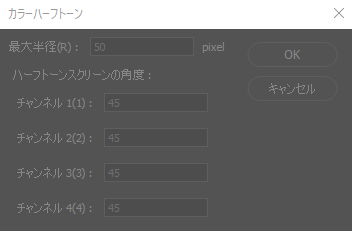
上タブのフィルターからピクセレート→カラーハーフトーンを選択します。
すると下記のような別ウィンドウが開くので数値を合わせましょう。

最大半径50
チャンネル1~4まで45統一
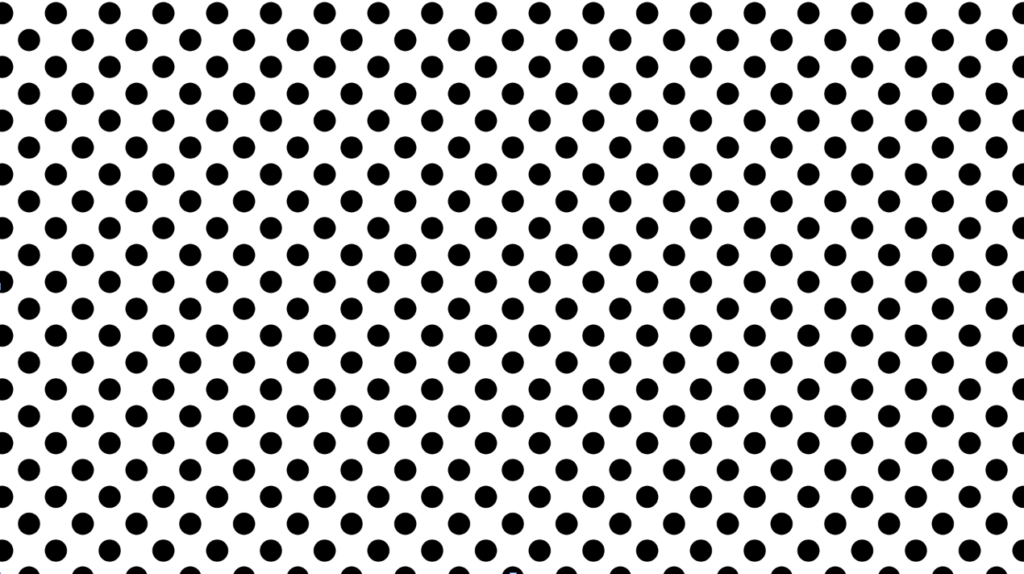
上記でOKを押すと下記のようなドット絵の完成です。

これでドット柄の完成です。
ドットに色を付ける方法
このまま使用しても良いのですが、
色を変更したい時、レイヤーの色を変えようとすると全体の色が変更されてしまいます。
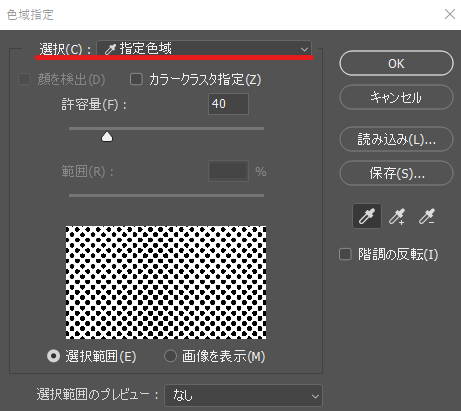
なのでレイヤーを選択した状態で、上タブの選択範囲→色域指定
を選ぶと下記のような別ウィンドウが表示されます。

選択部分を指定色域にします。
その状態でアートボードの白色をスポイトで抜きましょう。

少しわかりづらいのですが、破線が動くようになりました。
この状態でデリートキーを押します。
分かりづらいのですが、これで背景が透明になりました。
早速ドットに色を付けましょう。
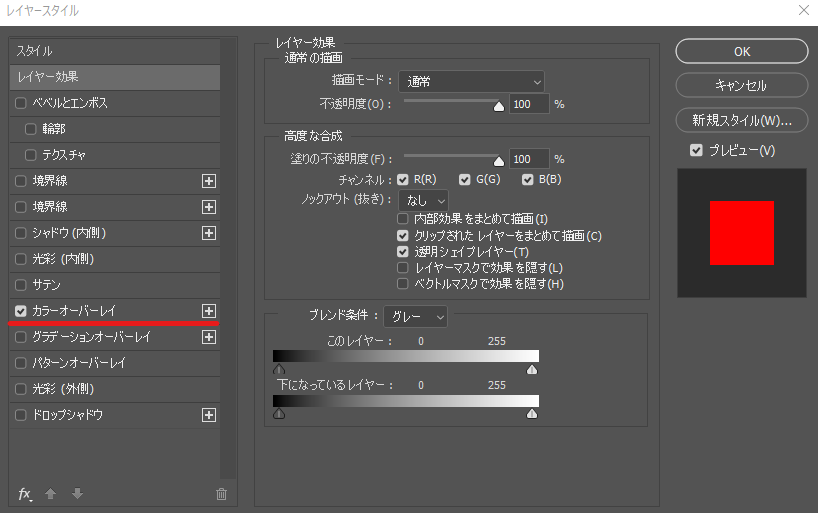
レイヤーパネルのレイヤー1をダブルクリックをして、レイヤー効果カラーオーバーレイ
にチェックマークを入れます。

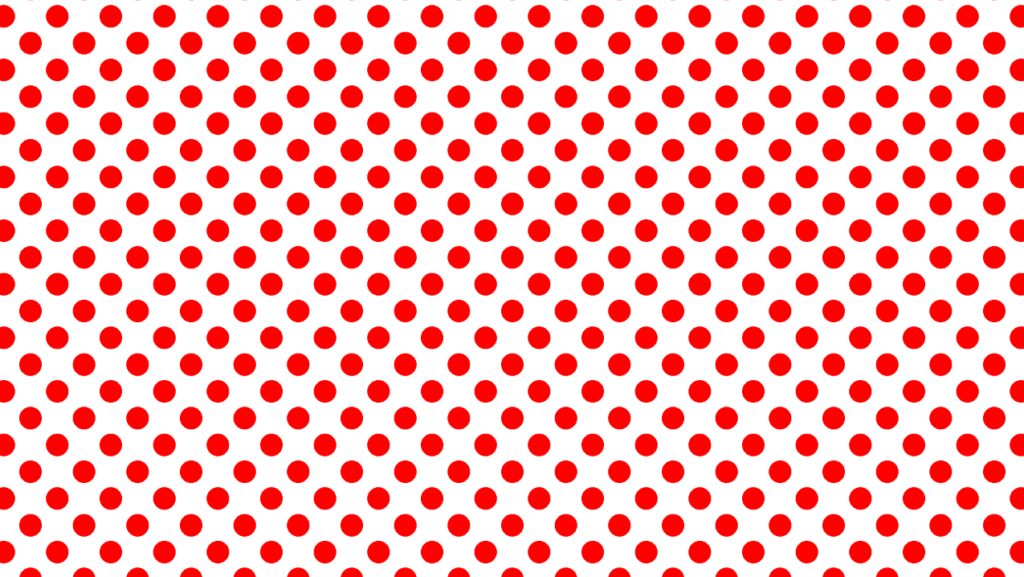
これでアートボードに戻るとこんな感じでドットに色が着きました。

レイヤーのサイズを変えたり、ドロップシャドウなどを付けることで
良い感じの表現を見つけてみて下さいね!

まとめ
いかがだったでしょうか?
サムネイルにもドットなどを使用することでいつもと違いが出るので
是非マネしてみて下さいね!
それでは次回お会いしましょう!
ばいばい!
みすたー



コメント