こんばんわ!ミスターオーです!
今日は動画というよりサムネイルなので静止画の作り方をご紹介します。
AdobeのソフトでPhotoshopというものがあります。
写真の修正などにも使われるソフトですが、僕はサムネイル作成はPhotoshopでやってます!
知り合いに少し聞きましたが、ある程度独学です!
これだけ覚えておけばサムネイルは簡単に作れるので真似してみて下さいね!
Photoshopを開いてすること
まずはプレミアやアフターエフェクト同様にフォトショップをダウンロードして
開いてみましょう!
立ち上げると、見にくいですが下記のような設定画面が表示されます。
この記事では2つの方法を伝授します。
- ①直接画像をドラッグ&ドロップする。
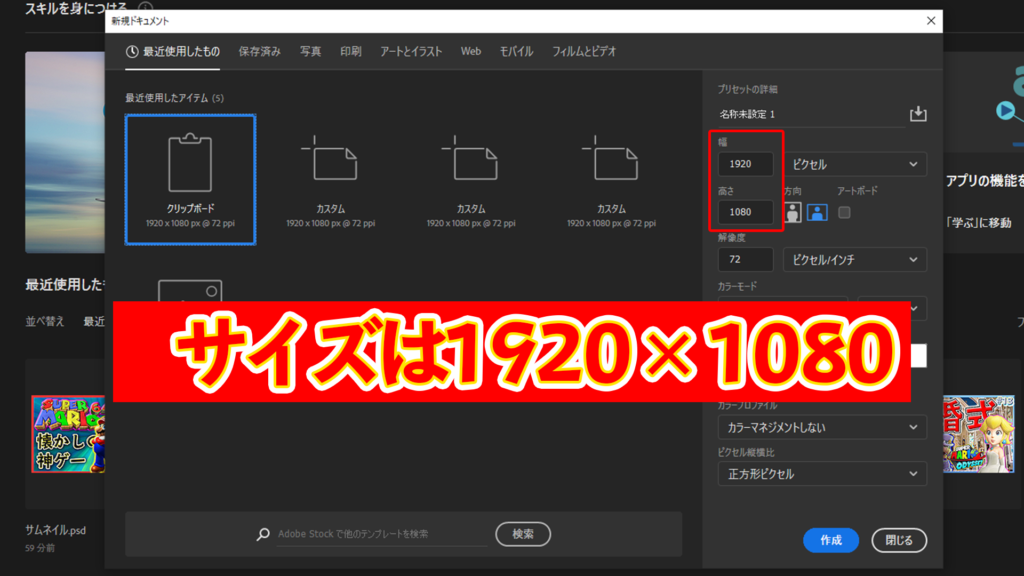
- ②新規作成ボタンで設定する。

使いわけとして、僕がまだPhotoshopに慣れていないからなのですが、、、
マスクを切る時は直接、サムネイルを作る時は新規ボタンから作成しています。
新規ボタンから作成する際はアートボードのサイズの所を1920×1080に設定してください。
アフターエフェクトとも連携がしやすいのでこのサイズ感にしていますが
やりやすいサイズで問題ないです!

マスクの切り方
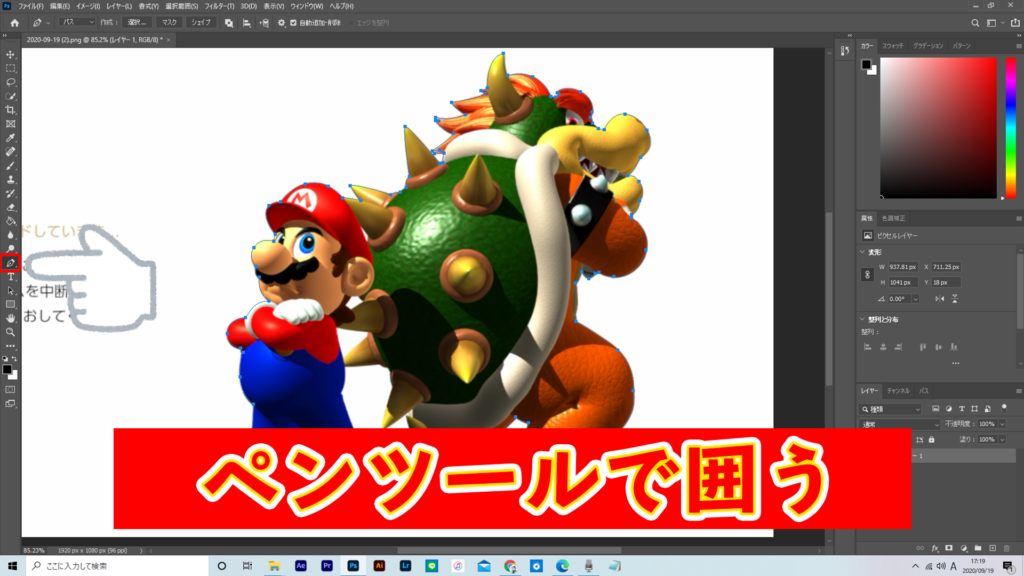
直接画像を挿入すると、
下記のような画面に移行します。
色々と細かい作業に関して割愛します。
(Adobeを触っている人であれば感覚でなんとなく慣れてきます。)
左のバーのようなもの(ツールパネル)の中にペンツールがあるので、それを選択。
切り抜きをしたい部分をペンツールで囲っていきます。

ここに関しては慣れだと思うので何度か挑戦してみて下さい。
特にこれと言って練習をした訳ではなく、アフターエフェクトの切り抜きで
学んだものとほぼ同じなので、できると思いますよ(*^^*)
コツは切り抜きをしたい物体の0.2mm程度内側を囲うように心がけることですね。
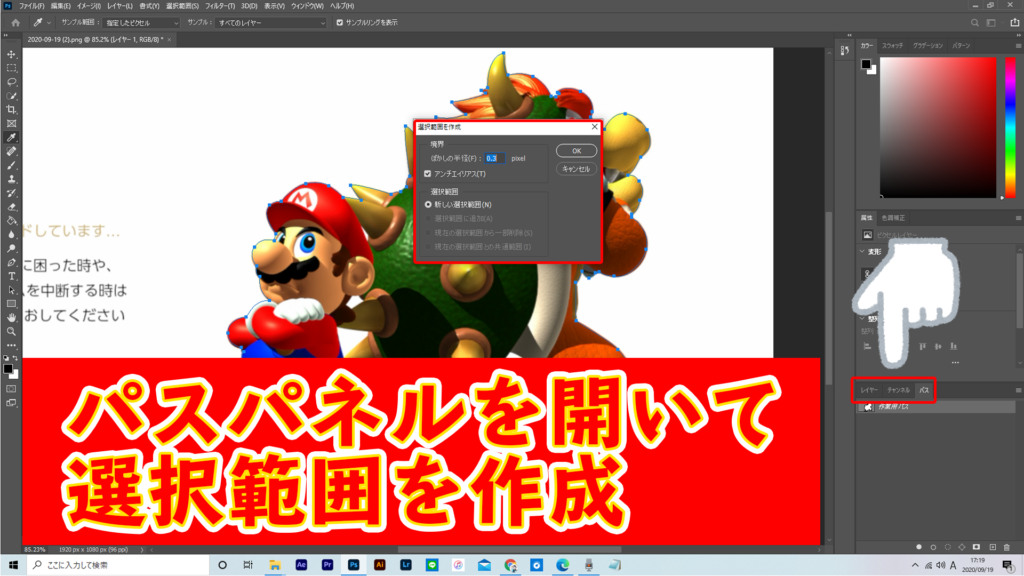
切り抜きしたい物体を囲った後は、
下図、右下のパスというパネルを表示させます。
作業用パスを右クリックをして、選択範囲の作成というものをクリックします。
すると別ウィンドウが表示されるのでぼかしの半径を0.3にしてOKを押します。

OKを押したらペンツールで囲った物体が選択されている状態です。
これでデリートを押すと選択した物体にマスクが掛かり、
切り抜かれた状態になります。
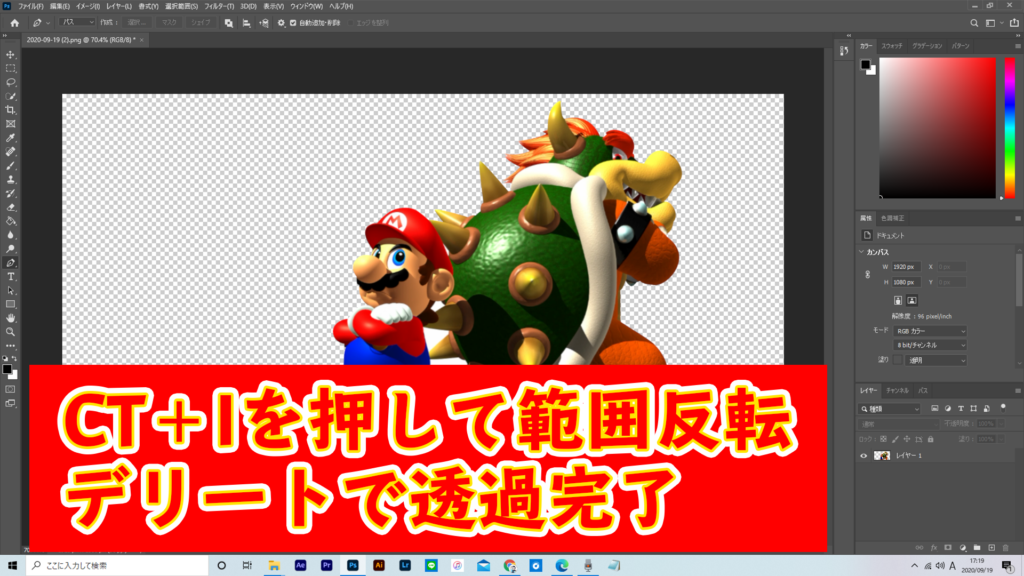
今回切り抜きたいのは選択した物体以外ということなので
CT+Iを押して選択範囲を反転させます。
そしてデリートを押すと下記図のように囲った物体だけが残ります。

ちなみにアフターエフェクトと同様にフォトショップも透過されている所は
市松模様になります。
文字の見せ方
次はテキストを打っていきましょう。
ショートカットTでテキストツールになりますが、
左のツールパネルからテキストツールを選択してもOKです。
今回はサムネイルに「懐かしの神ゲー」と言う文言を入れたので
それで話をすると。
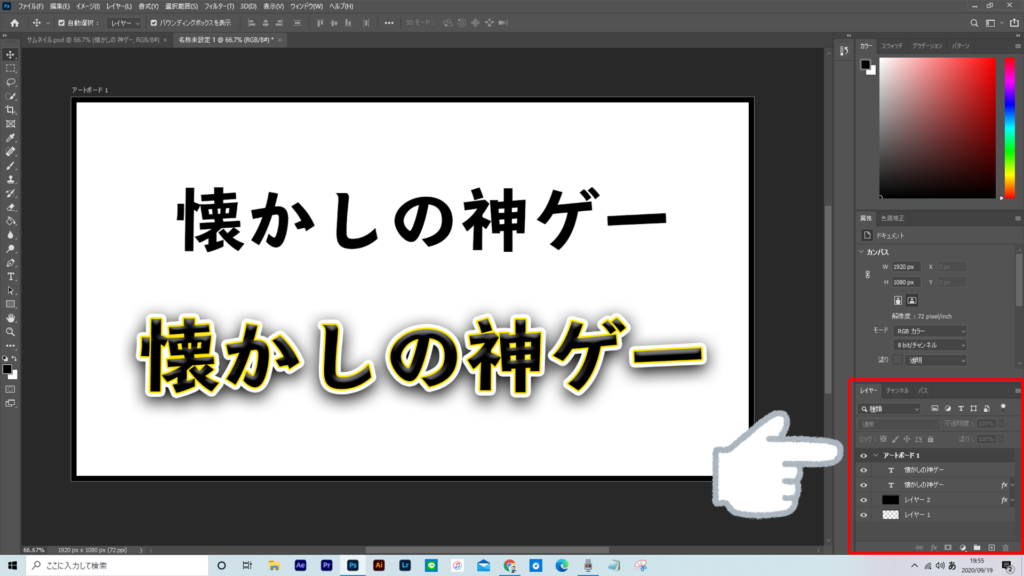
テキストツールから文字を打ち込むと黒塗りのテキストが表示されます。
それだと物足りない感じもしますよね・・・?

先ほど切り抜いた画像でも同じなのですが、
右下のレイヤーパネルの中に各レイヤーが生成されていきます。
ここに先ほど打ち込んだテキストも入っているのでダブルクリックをして下さい。

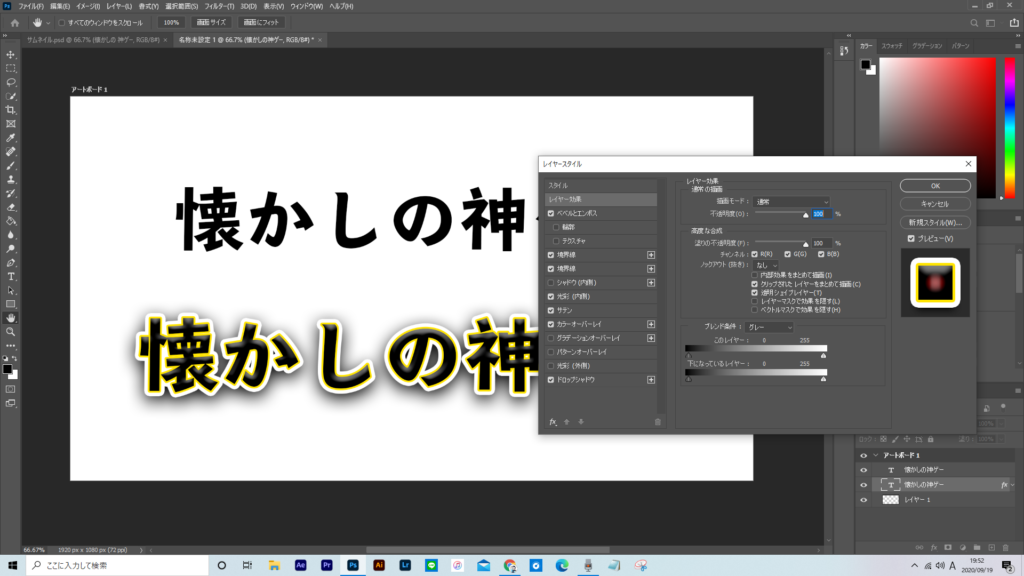
するとレイヤースタイルというものが出てきます。
これをいじり上記のテキストのように効果を加えていきます。

するとレイヤースタイルという別ウィンドウが表示されます。
ミスターは基本的に、
ベベルとエンボス/境界線×2/カラーオーバーレイ/光彩外側/ドロップシャドウ
の5つを使って文字に効果を加えます。
たまに今回のようにサテン/光彩内側も使用することはあります。
次回はこの各効果について説明しようと思います。お楽しみに!
枠の作り方
配置を終わらせ、最後はサムネイルの枠を作っていこうと思います。

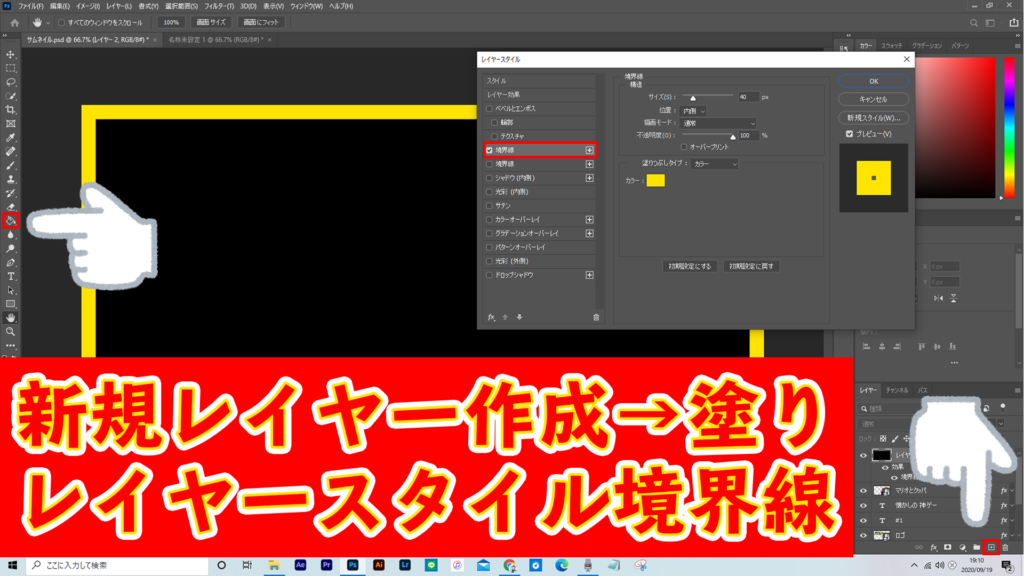
右下のレイヤーパネルの下に+のようなマークがあります。
新規レイヤー作成というもので、これをクリックすると新規レイヤーが生成されます。
ここに左のツールパネルから塗りつぶしを選択しアートボールどこでも良いので左クリックをします。
すると画面が真っ黒になるかと思いますが大丈夫です。
先ほどのテキスト同様、生成したレイヤーをダブルクリックし、レイヤースタイルを表示。
境界線にチェックを入れ、サイズを40、カラーは何色でもOKです。
位置は内側を選択しましょう。
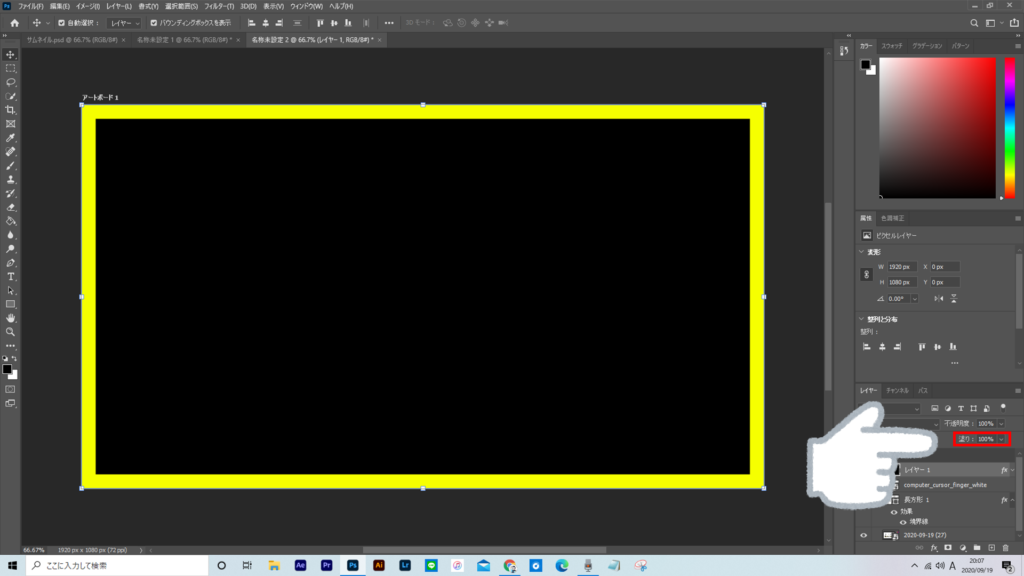
最後に黒くなってしまっている平面を透過させるのですが、
右下レイヤーパネルの上に塗りというものがあります。
ここの数値を0にすることで枠だけが残ります。

レイヤーの順番
アフターエフェクトやプレミアと同じようにフォトショップも
ミルフィーユのようにレイヤーという層の重なりで出来ています。
フォトショップもレイヤーの順番を入れ替えることで見え方も変わり
奥行き感が出てサムネイルもクオリティが上がります。


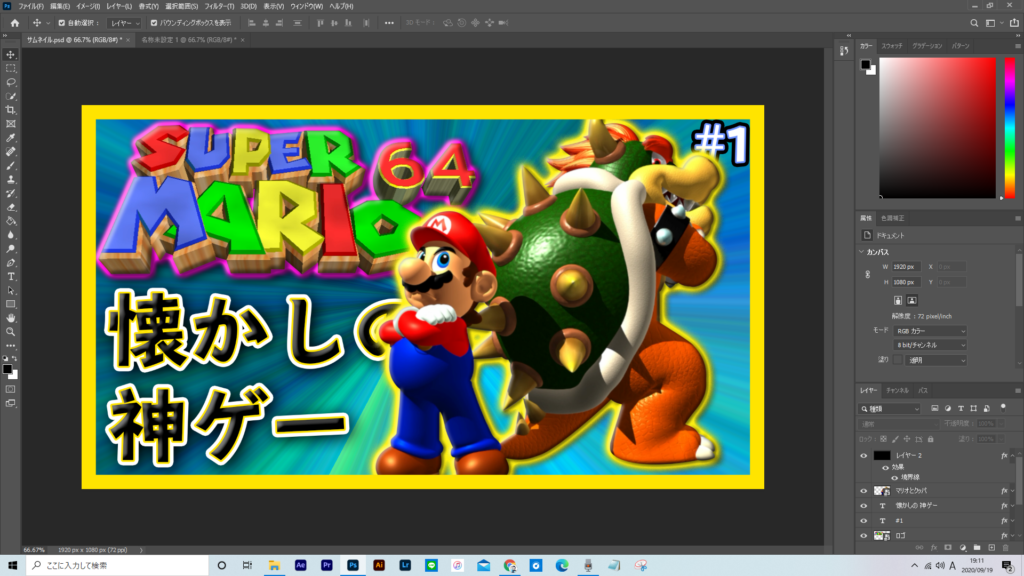
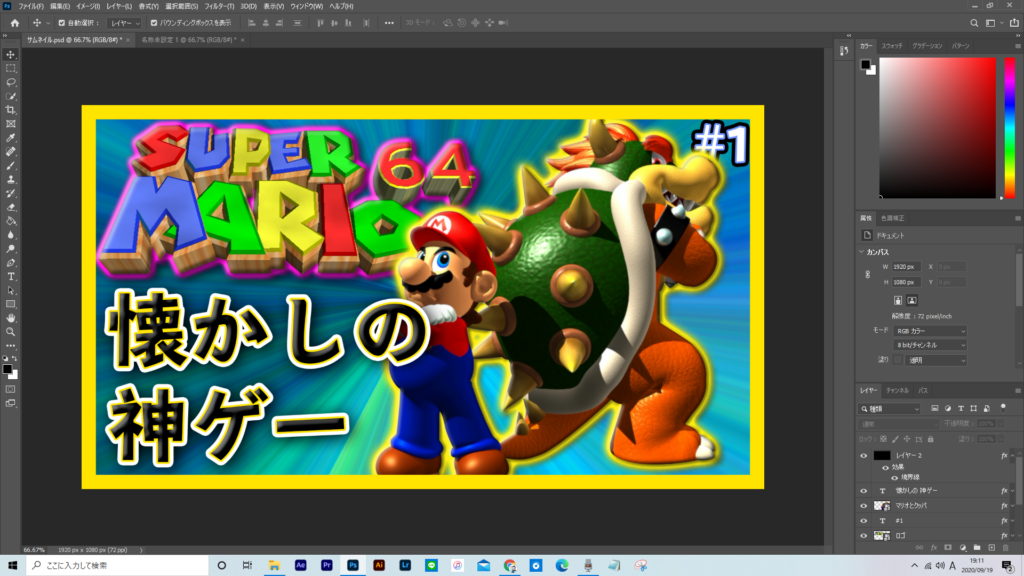
二つの画像を見ると
文字部分がマリオの下に表示されているか
文字部分がマリオの上に表示されているか
見えが違いますよね。
これはレイヤーパネルの順番を入れ替えるだけで出来ます。
書き出し
最後に書き出しです。これも2種類あります。
- ①クイック書き出し
- ②普通の書き出し
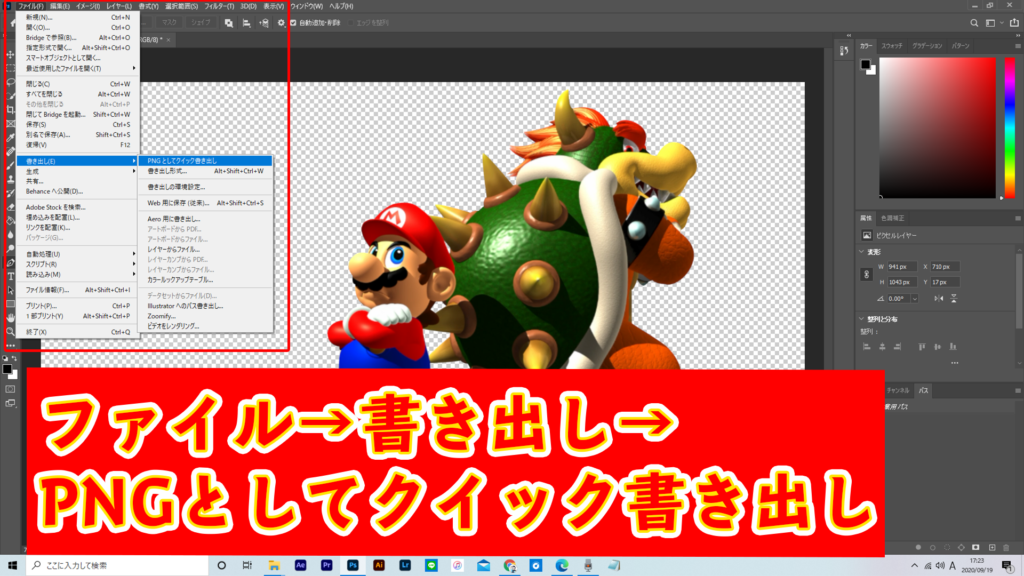
クイックに関してはPNGデータですぐに書き出しが出来るので便利です。
今のアートボードのまま書き出し出来るので、スピード感に優れています。
今回登場した図もフォトショップで作成しましたが、全てクイック書き出しで行いました。

上タブファイルから書き出しを選びPNGとしてクイック書き出しを選び保存先を指定するだけです。
簡単なので是非試してみて下さい。
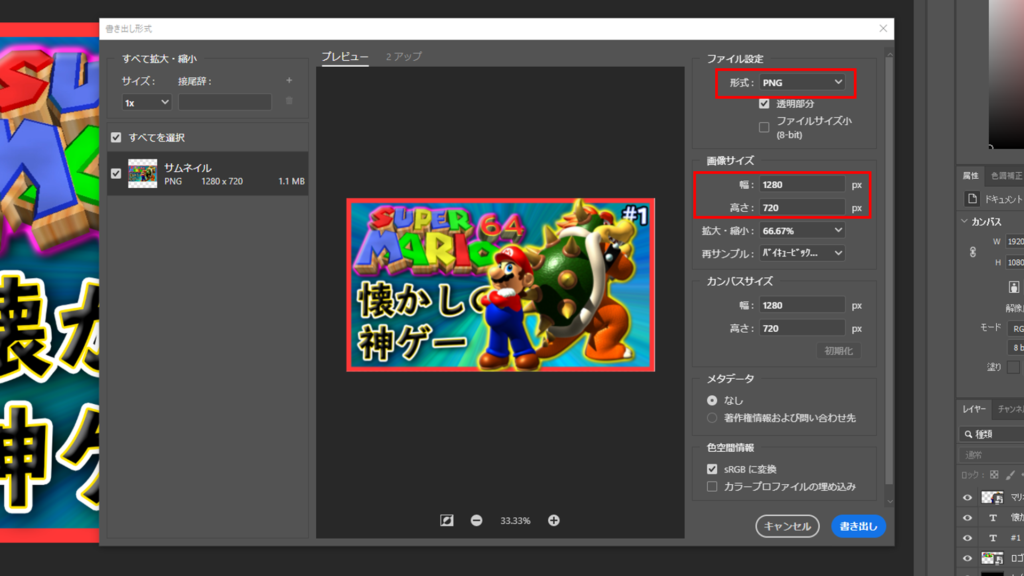
クイック書き出しの下に書き出しの環境設定というものがあります。
サムネイルなどはこちらで設定をします。

ファイルの形式で、PNGやJPGなど書き出し形式を選択します。
基本PNGで問題ないかなと思います。
画像サイズに関して、YouTube用であれば1280×720で設定をします。
後は書き出しボタンを押せばOKです。
まとめ
どうだったでしょうか?
少し駆け足でしたが、この一連の動作を何回か練習すればある程度のサムネイルは
作れるようになると思います。
僕も色々手探りで練習中なので、一緒に勉強していきましょうね!
何かこっちのやり方の方が良いのでは?
等あれば教えて下さいね(*^^*)
それでは次回お会いしましょう!
みすたー



コメント