こんばんわ!ミスターオーです!
本日はテキストアニメータを理解していきましょう!
理解することでテキストアニメーションの幅も広がるので
一緒にスキルUPしましょうね(*^^*)
動画もUPしているので是非参考にしてみて下さいね!!
文字の入力
まず文字の入力です。
アフターエフェクトを開きCT+Nでコンポジションを設定します。
29.97のデュレーション5Sで行きましょう。
CT+Tでテキストツールに持ち替えれるので、テキストを打ってみましょう。
テキストを打った後、テキストを移動させたい場合は、選択ツールに持ち替えましょう!
※ちなみに選択ツールの状態で、テキストをダブルクリックすると文字を全選択できた上に
自動でテキストツールになっています。
アニメータの追加の方法
アニメータを追加したい時は、生成したテキスト内テキスト横の▶アニメータという所を
クリックします。

するといくつか項目が出てきます。
今回はスケールを例にして話をしていこうと思います。
トランスフォームとアニメータの違い
初心者の人が「?」となるタイミングがあります。
僕も「?」ってなっていたのであくまで予想ですが。。。
トランスフォームにもスケールがあって、テキストにもスケールがあって。
え?なんで?ってなりますよね?
初心者の方でならない方はすごいです!
これ解説すると、文字全体にアニメーションを掛けたい時には
トランスフォームから数値を変更します。
1文字1文字や単語ごとにアニメーションを掛けたい時には
テキストから数値を変更するようなイメージです。
まだ「?」が出ている人も多いと思うので実際に見ていきましょう。
トランスフォームのスケールを200にした場合、全体が大きくなります。
テキストのスケールを200にした場合、それぞれが大きくなるだけです。
詳細オプションを開き、文字間の描画モードを差にすると意外とおしゃれになります。
分かりやすいように、0Sで0、1Sで200としましょう。
アニメータの追加
アニメータは1つを追加するとグループが出来上がります。(アニメータ1)
そこに更にアニメータを追加したい場合は、各グループの横にある▶追加→プロパティから
追加をすることが出来るので覚えておいてくださいね。
最初の▶アニメータから追加してしまうとアニメータ2というグループが出来てしまうので
注意してくださいね。
分かりやすいように回転のアニメーションを追加しましょう。
回転0Sで0、1Sで360にしましょう。
今、各文字は1文字1文字が縮小回転をしていますが
詳細オプションのアンカーポイントのグループ化で単語や行と選ぶことが出来ます。
ここで単語ごとにしたり細かい設定が出来るので
慣れていって下さいね。
ルパン三世風
ここまでがアニメータの解説でした。
ここからは少し応用編ということで、ルパン三世っぽいタイプライターに使えそうな
アニメーションを作っていきましょう。
まずはCT+Tでテキストを打ち、
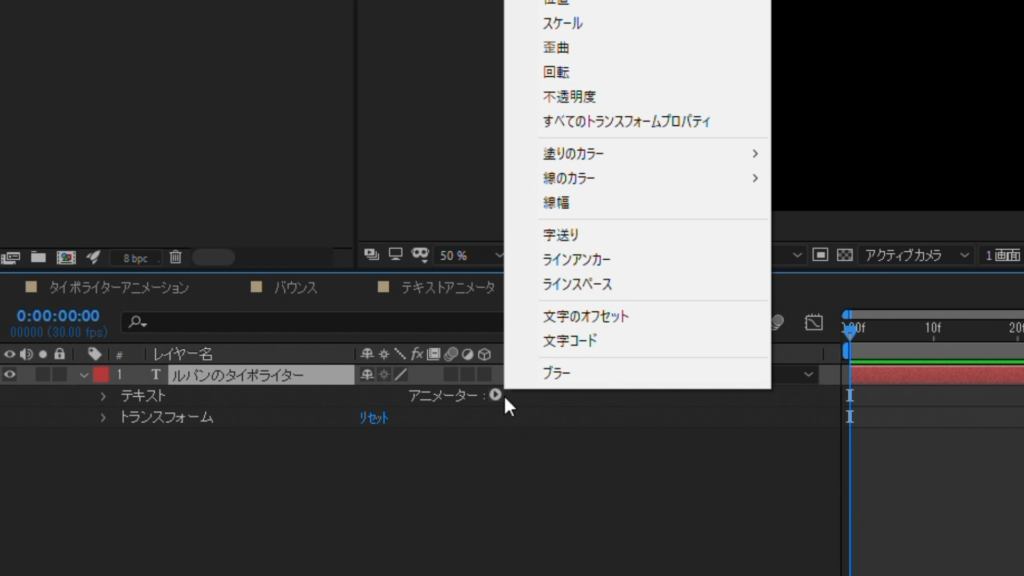
▶追加から不透明度を選びます。
不透明度を0にした後、範囲セレクターを開きます。
ここに開始と終了があるので、ストップウォッチをクリックします。
1Sの所で数値をいじってあげると。。。
タイプライター音を合わせると簡単にルパン風のテキストアニメーションが出来ます。
ここでワンポイントなのですが、コンポジションパネルに三角形のマークが出ているので
ここで調整することもできます。
結構便利なので活用してみて下さいね。
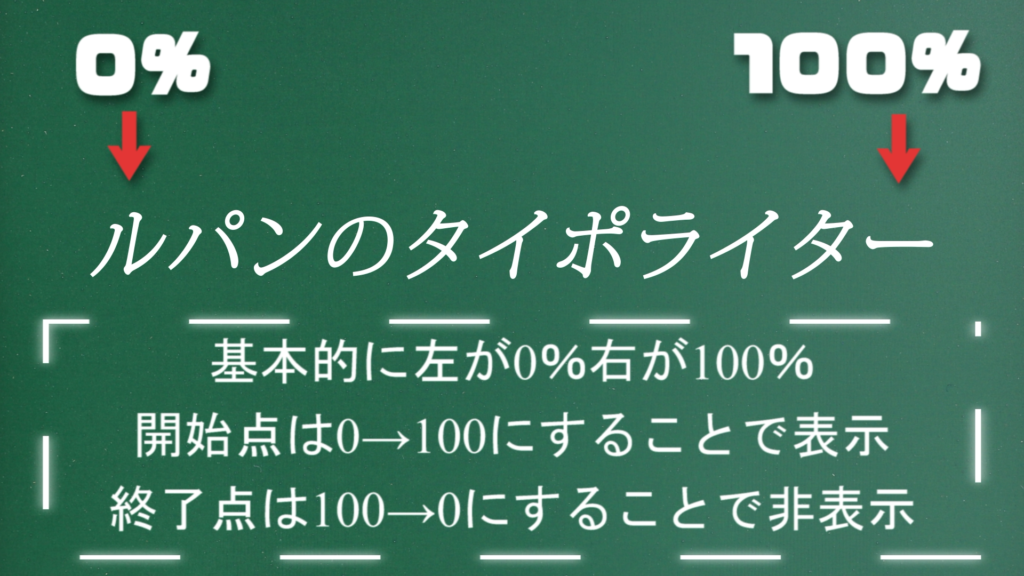
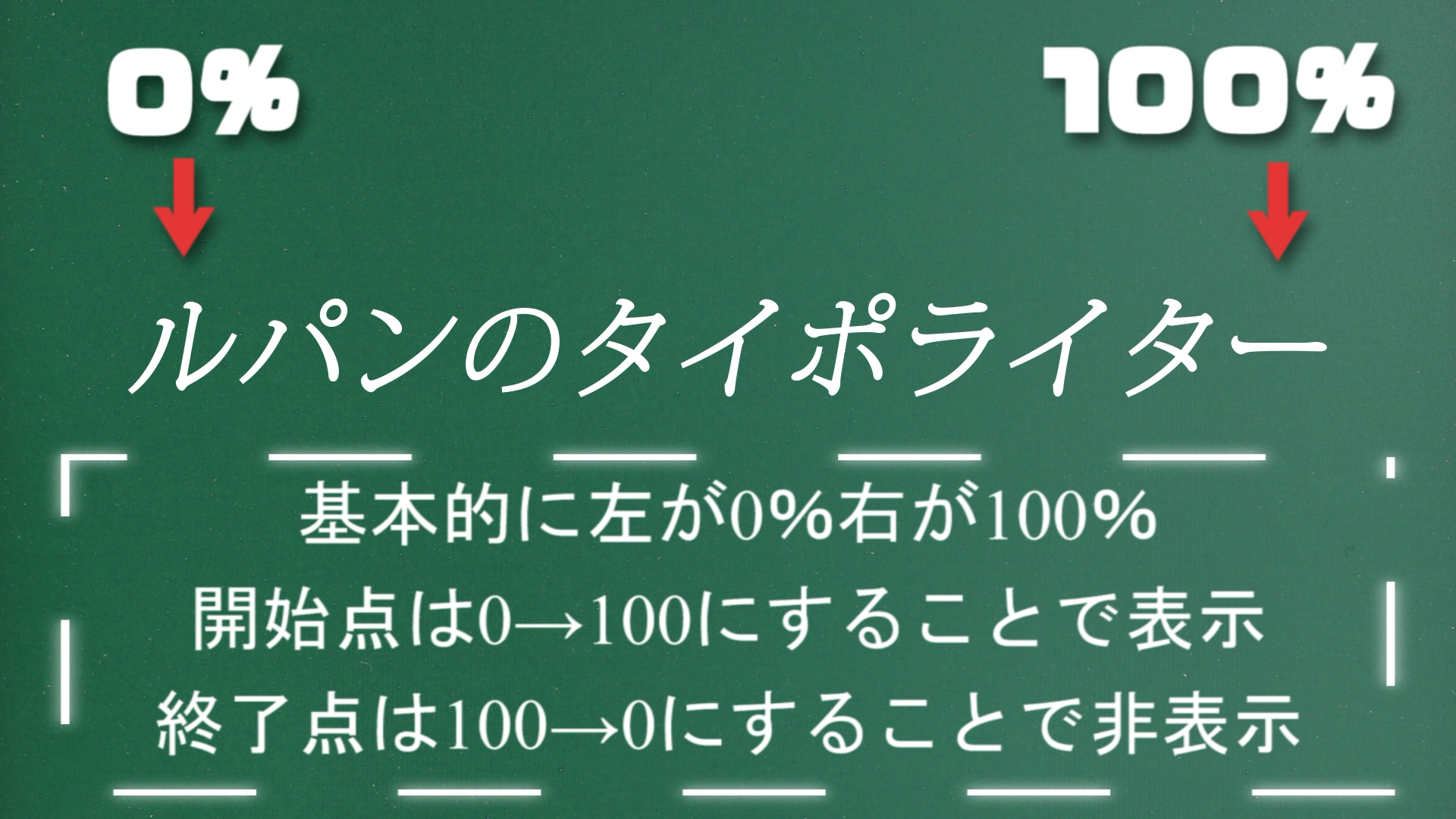
ちなみに開始と終了に関しては、下記のようなイメージです。

高度プロパティの調整
ルパン風にしたい場合、タイプライターはパキっと表示されますよね?
今、フェード感のある出現の仕方になっていますが、
もっとはっきりと出したい時は、範囲セレクター内高度からなめらかさ0にすると
パキっとした表現になります。
また、ここでも1文字ずつではなく単語や行でも変更することが出来ます。
この辺りの細かい設定も覚えておくと表現の幅が生まれるのでおススメです。
ここに先ほどの追加を加えることで、より複雑な出現にすることが出来ます。
例えば位置を追加してみましょう。
位置のY軸の数値を変更し、上から降りてくるような動きにしましょう。
高度内順序をランダム化をオンにすると文字の出現がランダムに変更されます。
またランダムシードの数値を変更することでランダムの出現の仕方にも変化をつけることが出来ます。
実はオーズのアジトのアイキャッチのこれもこのランダムを使用して出現させています。
バウンスアニメーション
もう一つ、最近Web広告でよく見る表現なのですが
少し文字をぽよんとした感じの表現です。
この表現も良く使える表現なので是非覚えて下さいね!
CT+Nで新規コンポジションを作成します。
HDTV108 29.97の5秒でOKです。
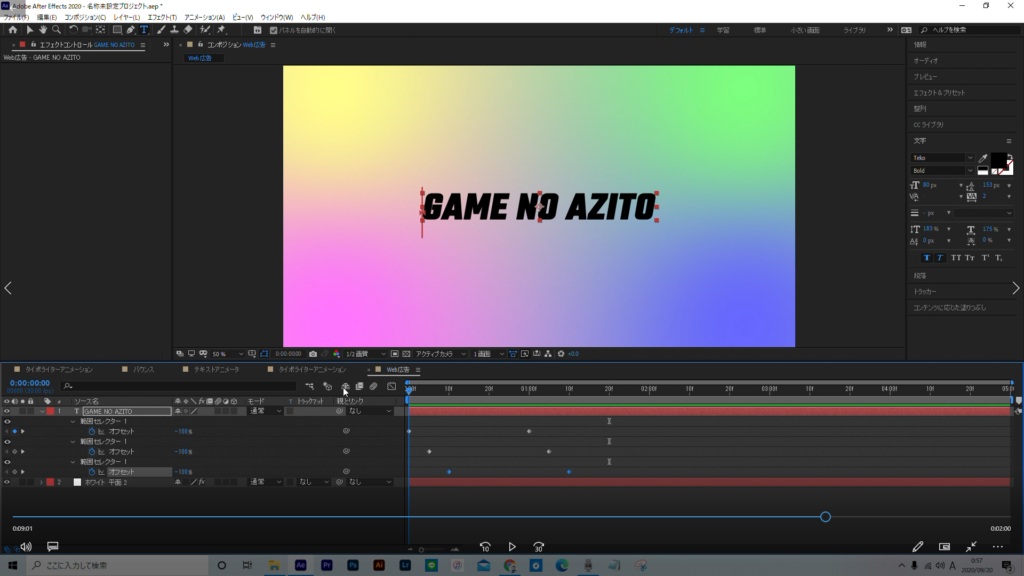
CT+Tでテキストを打ちます。今回は「GAME NO AZITO」と入力しています。
フォントはアドビフォントからTekoというものを使用しています。
▶アニメータから位置を追加します。
アニメータ1内の位置を0,-150にします。
インジケーターを0Sの所に移動させ
範囲セレクター内オフセットにキーフレームを打ちます。数値は-100です。
インジケーターを1Sの所に移動させオフセットの数値を100に変更します。
範囲セレクター内高度という所を開き、シェイプを下へ傾斜に変更します。
イーズ(高く)の数値を100にします。
アニメータ1を選択しCT+Dで複製します。
アニメータ2内の位置を0,60にします。
範囲セレクター内の高度を開き、イーズ(高く)を50にし、イーズ(低く)も50にします。
アニメータ2を選択しCT+Dで複製します。
アニメータ3内の位置を0,-15にします。
これで少しバウンドしているようなアニメーションになりました。
大元のテキストを選択した状態でUでキーフレームを表示させます。
アニメータ2のキーフレーム2つをドラッグし、5F後ろにずらします。
更にアニメータ3のキーフレーム2つをドラッグし、10F後ろにずらします。

▶アニメータから不透明度を追加します。
アニメータ4というものが出来たと思うので、不透明度を0にします。
範囲セレクターを開き、インジケーターを0Sに移動させ、開始にキーフレームを打ちます。
数値は0です。
インジケーターを1Sの所に移動させ数値を100に変更します。
少し背景が寂しいので、
CT+Yで新規平面レイヤーを生成します。色は何色でもOKです。
ここにエフェクト&プリセットから4色グラデーションで背景を作ります。
これで音をつけてあげれば完成です!
まとめ
いかがだったでしょうか?
色々な表現をすることが出来るので色々と試してみて下さいね(‘ω’)ノ
それでは次回日曜21時にお会いしましょう!
お相手はミスターオーでした。ばいばぁい!
みすたー



コメント