こんばんわ!ミスターオーです!
本日は動画編集におけるテロップについてです。
最近Photoshopでサムネイルを作り始めているのですが、
文字の重要さを再認識しています。
まだまだ勉強中ではあるものの、今回は動画編集を始めて間もない方向けに
これさえあればなんとかなる!というテロップの作り方をご紹介します。
テロップの違い
プレミアなどを始めて触る方は目がいきにくい所だと思うのですが
下記3つの文字を比べてみてください。



フォントの種類や色味など変化することで見え方が全然違いますよね?
どれが良いと言っている訳ではなく
テロップというのは時と場合によって分けて考えた方が良いということです。
静止画でもここまでの違いがありますが、
動画になると、効果音や文字のアニメーションも追加されるので
より一層テロップの作り方は重要になってきます。
下記2つの動画をご覧ください。
テロップ以外に、画面の色合いや声にもエコーをかけているので
結構差が生まれてしまっていますが、、、
今回は自分のプレー動画にツッコミを加えている場面なので、
少しテロップもツッコミ要素を入れるようにしています。
※文字自体も少し怒っているように赤と黒の色味を加えています。
テロップの作り方
まず、テロップの作り方ですが、
以前のブログでもお話ししましたが2種類のテキストの出し方があります。
まだ見てないという方は是非そちらのブログも参考にしてみて下さい。
基本出来ることは同じですが、今回はレガシータイトルの方で説明していきます。
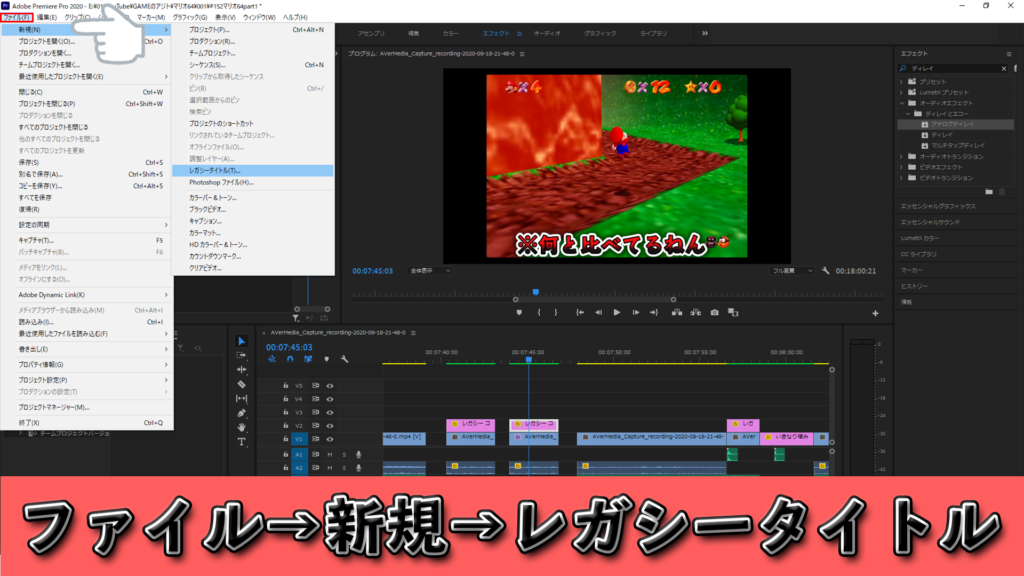
まず上にファイルというタブがあるのでそこをクリック
すると一番上に新規が出てくるのでカーソルを合わせるとさらに枠が出ます。
そこにレガシータイトルという表記があるのでそこでクリックを押します。

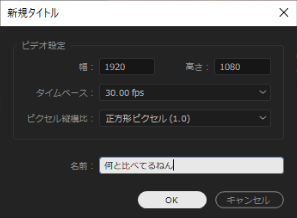
すると下記のような表記が現れるので名前を変更してOKをクリックします。

ここからフォントに効果をつけていきます。
正直Photoshopの方が充実しているのでクオリティの高いテキストを
作りたい人はPhotoshopの方をおすすめします。
僕も今勉強中なのでもう少しできる幅が増えたらブログで書きますね!(*^^*)

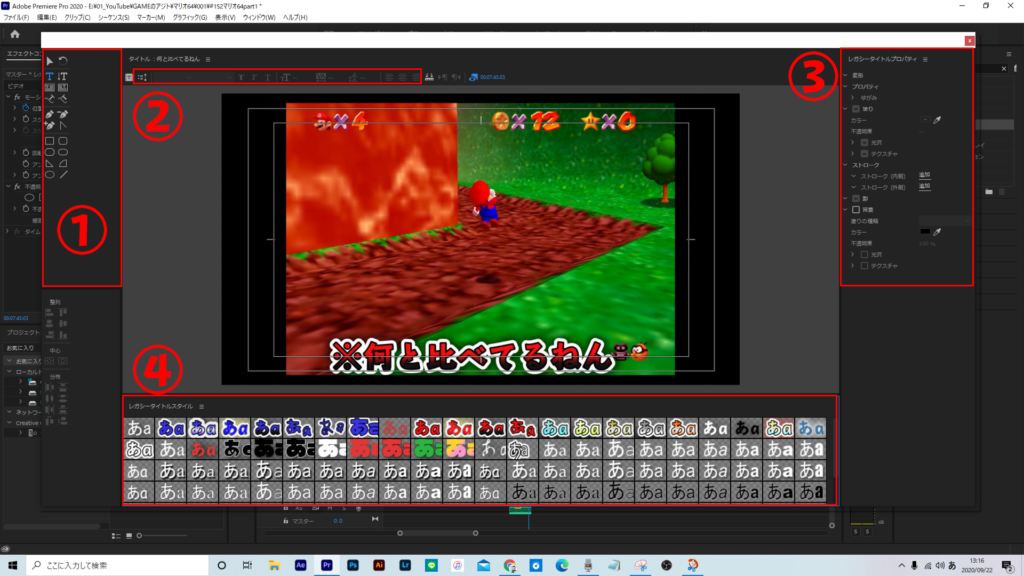
OKを押すと上記のような別ウィンドウが開かれます。
ここでテキストの調整をします。
赤枠①部分にツールパネル的なものがあるので、
ここで図形やペンツール、テキストツールなどがあります。
テキストを打ち込みしたい時はTマークのテキストツールを選択します。
選択した後は表示されている動画の上をクリックして打ち込みするだけです。
その際、ただの白いテロップになっているかと思うので
それを調整していくイメージです。
②部分でフォントやサイズなどを変更することが出来ます。
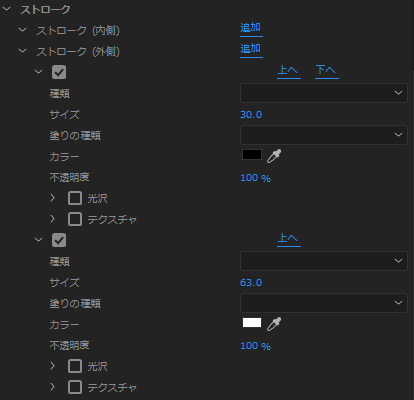
③でストロークなどを調整します。
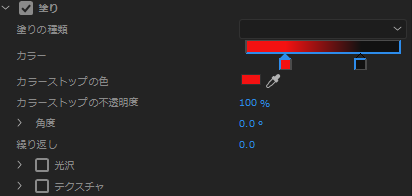
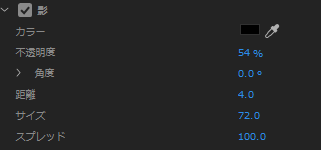
今回は下記のような設定でテキストを作成しています。
個人的にはストローク(外側)を2重で重ねて、
影を落とせば何となくそれっぽいテロップになると思います。
※ストローク=フォトショップ上では境界線、アフターエフェクト上では線幅
※影=フォトショップ/アフターエフェクト上ではシャドウドロップ



このように調整したテキストは次回以降、ワンクリックで調整できるようになります。
それが④です。

④下のレガシータイトルスタイル横の三本線マークをクリックし
新規スタイルという所をクリックすれば登録完了です。
座布団の使い方
最近YouTuberさんでも活用しているのが座布団です。
デザイン業界用語の一つで、簡単に言うとテキストの下に何か背景を重ねる。
というテクニックです。
こうすることでより視認性を高めることが出来るので、
TVなどでも頻繁に使われる表現です。
ミスターもシンプルですがちゃっかり使っていたりします。

単色のみで使用する方が多いイメージですが、
座布団を重ねるような仕様もできます。ここも色々な見せ方があると思います。
ミスターも冒頭の挨拶では座布団を重ねたり、アニメーションを加えたりしてます。
※この表現はアフターエフェクトで制作しています。
まずは自分の好きなTV番組や、YouTubeを参考にしてマネをして
テロップも作ってみると良いと思います!
ちなみにレガシータイトルの場合は座布団が敷きにくいので
図形を作成して無理やり敷いています。
まとめ
いかがだったでしょうか?
意外と後回しにされがちなテロップですが、結構重要度は高いと思います。
とは言え個人的には総合点でアニメーションやエフェクトも乗っけてこその
テロップの効力が発揮されるような気がします。
このテロップを作ってほしいです!などの要望があれば
どこかのタイミングでチュートリアル動画でも出そうと思うのでコメントや問い合わせフォームから
ご連絡お待ちしております!
それではまた、次回お会いしましょう(*^^*)
みすたー



コメント