こんばんわぁ!ミスターオーです。
今日ははてなブログの移行です!
今回は簡単なゴルフのバウンドアニメーションを作ろうと思います。
結構基本的な部分ではありますが、
これが出来るようになるとようやくスタート地点に立てたようなものです!
まずは動きに慣れて頂いてどんどんカッコいいエフェクトを作っていきましょうね!
シェイプで素材を作る
ゴルフということで、
- ①空
- ②グリーン
- ③カップ
- ④太陽
- ⑤雲
を作っていきます。
単純にいらすとや等でダウンロードしても良いと思います!
ゴルフボールは上記いらすとやでダウンロードしたものです。

まずは、アフターエフェクト画面を立ち上げて・・・
そう!黙ってCT+N!!!!
名前はmainとしましょうか。デュレーションは5秒
まずは背景から作っていきます。
CT+Yで平面レイヤーを作成します。色は何色でも大丈夫です。
そこに、エフェクト&プリセットからグラデーションというエフェクトをかけていきます。
よく「適用する」という表現をするので覚えておいて損はないですよ!
エフェクトを掛けるとコンポジションパネルがあった所に
エフェクトパネルというものが出現します。
このパネルがカオス状態になってしまい、、、
何が何やら?とパニックになってしまう方が多いのですが、
毎日のように触れてあげれば慣れていきますので、恐れずに触っていきましょう!
最初は何をしたら良いか分からないと思うので色々なサイトを見て勉強すると良いと思います!
さて、少しそれましたが・・・
平面レイヤーに適用されたエフェクトを調整していきますね。
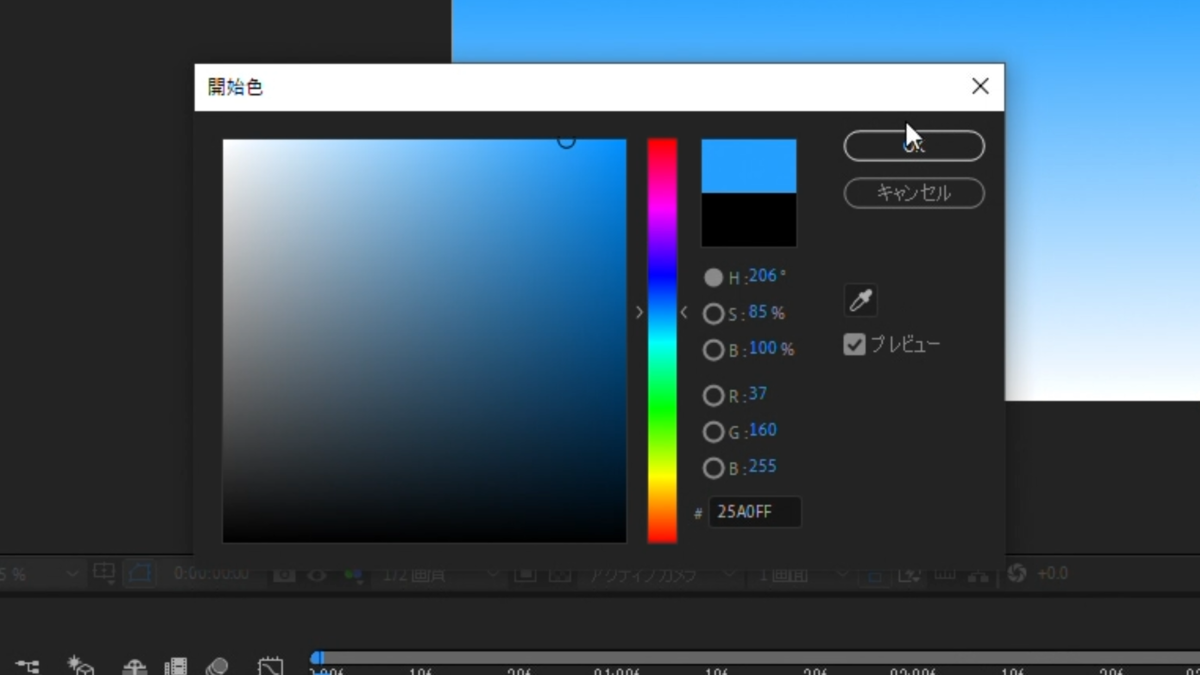
まずは、開始点の色を青っぽい色に設定します。
今回は25A0FFで行いました!!
下記画像の右下の所に数値を打ち込むと同じ色になりますよ!

そして終了点の色を白寄りの水色に設定します。
今回はEAF7FFで行いました!!
お好みで開始点のグラデーションと終了点のグラデーションの位置を
設定してあげても良いかもしれませんね!
※今回はシンプルにしたかったので、単純なグラデーションでエフェクトを掛けましたが
4色グラデーションなどでもう少し綺麗にすることもできます。
これで空は完成です。
次にグリーンを作っていきます。
ツールパネルから楕円形ツールを選択します。
そこから少し潰れた円を生成します。
色は後から変更するので何色でも大丈夫です。
上手く下に設置することで、見えはよくなりますよ。
ちなみにはみ出た部分は書き出しされないので安心してください。
という感じだと思うので、先ほど同様にエフェクト&プリセットから
グラデーションを適用していきます。
今度はグラデーションのシェイプを直線状から放射状に変更しましょう。
そして開始色を白よりの黄緑に設定します。
今回はDDFFE1で行いました!!
終了色を緑色に設します。
今回は2CA058で行いました!!
これでグリーンも完成です。
次はカップを作成していきます。
こちらも楕円系ツールで黒い円を生成すればOKです。
ボールがカップに入る瞬間にマスクというものを掛けれ良いのですが
また別の機会にお話ししますね。
今回はマスクなしで制作していくので、うまい具合に枠外を活用します。
次は太陽を作ります。
流れは同様で、楕円形ツール→放射状のグラデーションです。
好きな色で試してみて下さい。
ここで一工夫なのですが、太陽がくるくる回るアニメーションを作ります。
楕円とは別にシェイプレイヤーを作成します。
多角形レイヤーを選択し、多角形を生成します。
多角形パス内の頂点の数を3にすることで三角形が出来ます。
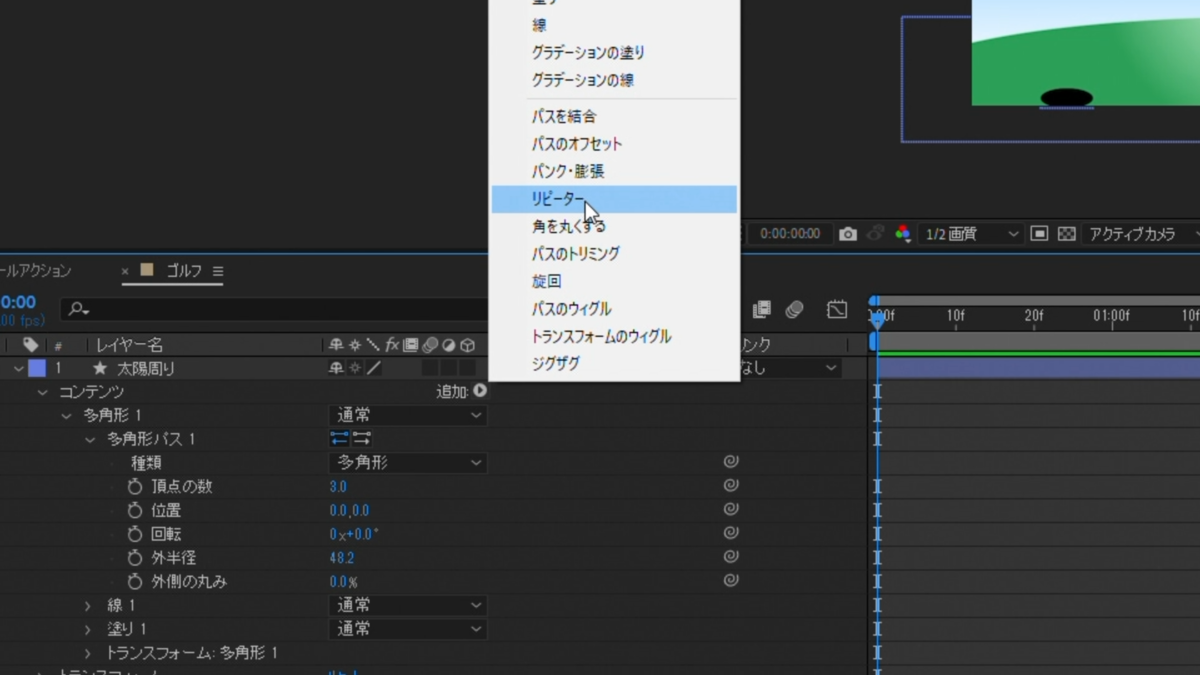
ここに追加でリピーターを選択。
何度も同じものを作るのは面倒なのでそんな時に同じものを
たくさん生成できるのがこのリピーターです。
リピーター内、コピー数を12にします。
その後、リピーター内のトランスフォーム
(シェイプのトランスフォームではないのでご注意ください!)を調整します。
位置を0,0にすることで、12個の三角形を重ねます。
その後、回転を30度にすることで円状に三角形を並べることが可能です。

ここにシェイプの回転を調整します。
0Sの時にキーフレームを打ち、最後にインジケーターを持っていき
0×180度でアニメーションを作ります。
最後に雲を作成します。
雲は楕円ツールを3つ組み合わせて作成します。
影を付けることで更に良い感じの雲になりますね!(*^^*)
時間経過で位置でアニメーションを付けると良さそうですね!
※この辺りはYouTubeをチェックしてみて下さい!
急ぎ足できましたが、ここまでついてこれてますかね?
始めてのことが多く、中々頭に入っていかないと思うので
何回もチャレンジしてみて下さいね!
特にリピーターの中のトランスフォーム?みたいな状態になっている人も多いと思います・・・
大丈夫!ミスターも最近できるようになったので笑
さてこれで準備は整いましたぁ!
の前に色々とレイヤーを作ってしまったのでラベルの色を変更して分かりやすくしましょう!
次いでにレイヤーの名前を変えるクセを付けておくとさらにGOODですね!
動きをつける
ボールにアニメーションをつけていきましょう。
まずは事前にいらすとやからダウンロードしたボールを読み込みます。
※単純な白い楕円シェイプでも問題ないですよ!
4Sの所でボールをカップに入れたいので、インジケーターを4Sに持っていきます。
そこで位置(P)を調整しキーフレームを打ちます。
0Sの時に枠外から飛んできたように見せたいので、インジケーターを持っていき、
位置(P)の調整です。
これで外から打ったボールがカップに入るアニメーションが出来ました。
ただ、これだけだと単純な等速運動でグリーンを無視して直接カップに入っている状態です。
リアルな感じにしたいので、2バウンドした後に転がって入るアニメーションにしていきましょう。
0S20F、2S、3S5Fにキーフレームを打ち、位置(P)を調整します。
はい。これで少し現実に近くなりましたね。
とは言えまだまだ足りないですね。
次にやることは3番目、ハンドル操作に慣れようで
説明しますね。
ハンドル操作に慣れよう
後は、ボールをバウンドさせる技術ですね。
まずは位置(P)のキーフレームすべてを選択し、F9でイージーイーズをかけます。
困ったらF9でしたよね!
0S20Fに位置(P)で打ったキーフレームを左クリックしてみて下さい。
何やら前回練習したグラフエディターのハンドルのようなものが出てきませんでしたか?
考え方は同様で、ボールの動きをこのハンドルで操作していきます。
片方のハンドルをいじるとハンドルが2つとも(180度)動きますよね?
これをスムーズポイントと言います。
どちらも調整できるので一石二鳥感ありますよね?(*’ω’*)
ただ、これって。。。
「ミスター・・・僕は片方だけ変化を付けたいんですけど・・・」
みたいな方もいると思います。
大丈夫!ツールパネルのペンツールから頂点を切り替えツールで片方だけを調整することが出来ます。
これをコーナーポイントと言います。
ただ、毎回ツールを変えるのも良いですが、
ALTを押しながらハンドルを操作するとコーナーポイントにもなります!
これはPhotoshopなど他のAdobeソフトでも同様なので慣れている方は覚えやすいかなと思います!
ペンツールにもどんどん慣れていきたいですよね!
是非練習してみて下さい!
自分なりに何度か動きをチェックすれば・・・
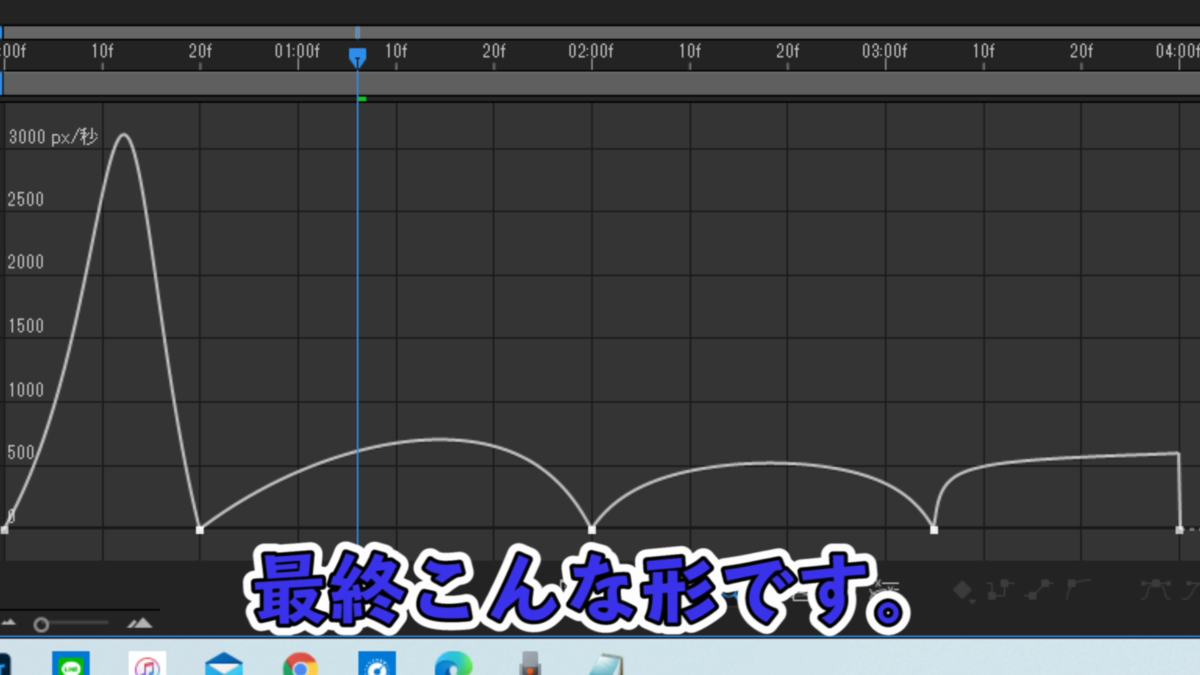
グラフエディターは下記参照にしてみて下さいね!

かなり現実に近いような動きになりましたよね(‘ω’)ノ
少し長くなってしまいましたが本日は以上となります。
皆さんいかがでしたか?
今回てんこ盛りだったかと思うのですが、あきらめず何度か挑戦してみて下さいね!
それでは、また来週日曜21時にお会いしましょう!
人生において今が一番若い日です。
今からでも遅くありません!一緒に挑戦していきましょう!
それでは次回アジトでお会いしましょう!
ばいばぁい~♪
みすたー



コメント