こんばんわ!ミスターオーです!
今日は映像の一部を消す方法をお伝えします。
下記のような方はいませんでしょうか?
■知らない人が入ってしまった・・・
■ここの置き物や標識が邪魔だ・・・
今日ご紹介する技術を活用することでそんな問題は解決していこうと思います。
それではやっていきましょう!
まずはこちらの映像をご覧ください。
CT+Nでコンポジションの設定をしましょう。
HDTV1080 29.97 デュレーションは素材サイズに合わせましょう!
今回は6Sで設定してます。
コンポジションを生成したら、元の映像素材を配置しましょう。
今回は、元々8Sの素材ですが、
先に素材をダブルクリックして、フッテージ内で調整しましょう。
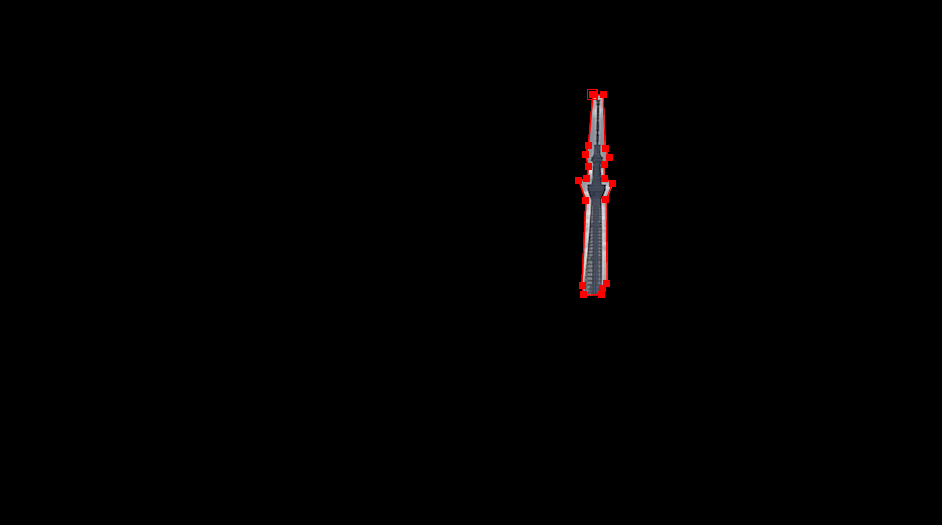
今回消したい被写体はスカイツリーです。
物体でも人物でも消すことが出来ます。
やり方は簡単に言うとマスクを切ります。
なので、素材を選択した状態でペンツールもしくは長方形ツールを選びます。
今回はペンツールで試しにやってみますね。
こんな感じで囲っていきます。

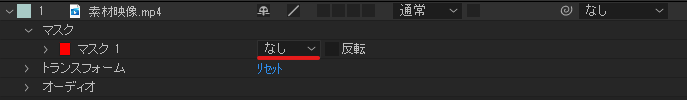
素材の中にマスク1が生成されました。
マスク1の横に加算となっている所をなしに変更します。

ここで右側のその他パネルからトラッカーを開きます。
※ない人は上タブのウィンドウから探してみて下さい。
▷を押すと自動でマスクを分析し秒数に合わせ追従してくれます。

ただ、今回はオブジェクトと背景の色味が似ているため、
上手く分析できません。。。下記のような感じになってしまいます。

なので仕方ないので手動でやっていきます。
長方形ツールでスカイツリーを囲います。
こんな感じで大丈夫です。

0Sにインジケータを移動させ、マスクパスにキーフレームを打ちます。
CT+▷で1Fずつ進めていき、長方形の中からスカイツリーが出ないように
していきます。

こんな感じでキーフレームが溜まっていく感じです。
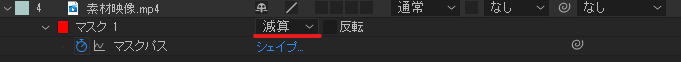
最後までマスクを調整した後は、マスク1横を減算にします。

するとマスクが下記のような状態になります。

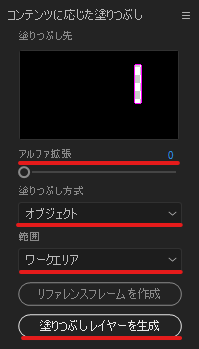
この状態で右側その他パネルからコンテンツに応じた塗りつぶしを開きます。
※ない人は上タブのウィンドウから探してみて下さい。
アルファ拡張を0
塗りつぶし方式オブジェクト
範囲ワークエリアにして
塗りつぶしレイヤーを生成を押せばOKです。

今回6Sの映像ですが約2分ほどかかりました!
2分後は無事スカイツリーが消えました。

CT+Dで元の素材を複製して、マスクを外して不透明度を調整すると
アハ体験的な映像が出来るので、ぜひやってみて下さいね。
まとめ
いかがだったでしょうか?
結構面白い表現でいつもやっているアニメーション系とはまた別の使い方なので
是非ともマネしてやってみて下さいね!(*^^*)
それでは次回お会いしましょう。
ばいばい。
みすたー



コメント