こんばんわ!ミスターオーです。
本日は、はてなブログで書いた記事です!
アフターエフェクトの基本的なアニメーションを作ります!
YouTubeも宜しくです!
コンポジション設定
まず、アフターエフェクトを開いたら、コンポジションを開きましょう。
黙ってCT+Nと言われるくらいアフターエフェクトでは重要です。
(ミスターが勝手に呼んでるだけです笑)

コンポジションは前回やりましたが、素材を入れる箱のようなものです。
1)名前の変更
→覚えやすい名前がおすすめです!
2)サイズの変更
→基本HDTV 29.971080で慣れていきましょう。
幅1920×高さ1080ピクセルという意味です。
動画は細かい点が集まって一つの絵が出来上がっており、その点一つ一つをピクセルと言います。
3)フレームレートの変更
29.97フレームで慣れていきましょう!
1秒間に約30コマ(フレーム)の動きがあるということです。
パラパラ漫画などをイメージするとわかりやすいかもです。
勿論たくさん入っている方が動きが滑らかになります。
29.97とフレーム数が半端な理由は、インターレース方式という仕組みで出力しています。
※これはクリティカルな内容なので省きますね。
早い話が少しズレちゃうから微調整した!と覚えておいてください笑
4)解像度の変更
単純にPCのスペックによりますが、ミスターはいつも2分の1で制作しています。
スペック紹介に関しては別動画を参考にしてみてください!(*^^*)
5)デュレーション変更
動画の長さです。始めたては5秒ほどで良いかなと思います。
テキストを打つ
箱(コンポジション)を用意した後は、素材を入れてみましょう!
今回はロゴがない人もたくさんいると思うので、テキストを入れます。
CT+Tでテキストを打つことが出来ます。
前回紹介したツールパネルからでも入れることが出来ます!
今回は「GAMEのアジト」と入れますね。
ゲーム実況もしているので良かったら見てみて下さいね(*^^*)
ちなみにフォントに関しては、アドビフォントから探せますので是非活用してみて下さいね。
今回は「VDLテラG」というフォントを使用していきます。
テキストを打った後は、その他パネルの文字の所から、フォントサイズなどを調整します。
ここでpointなのですが、テキストやシェイプを作った際に、
アンカーポイントというものが存在します。
アンカーポイントは中心点だと考えてください。
そのポイントを支点にして文字のサイズなどが変化していくイメージです。
テキストやシェイプを生成した後は必ずアンカーポイントを中心にするクセを付けてください。
ツールパネルからも変更できますが、おすすめはショートカットキーです。
まず左手はピース、右手は人差し指1本を立てます。
左手はCTRLとALTを押します。右手はHOMEボタンを同時に押します。
するとアンカーポイントが中心に移動します。
その後すぐに左の人差し指(ALT)を離すとテキストがコンポジションの中心に移動します。
これは今日覚えて帰って損はないです!
※ちなみにHOMEボタンがない方は、FNボタンと◁ボタンでも大丈夫です。
簡易アニメーション作成
テキストを打つとタイムラインパネル上にテキストが表示されます。
ここの>の部分を押すとトランスフォームというものが出てきます。
今回はこの基本の5つを使用してアニメーションを作ります。
まずは、左上が0秒の所で、すべてのストップウォッチのアイコンを左クリックしましょう。
タイムラインパネル上の線のことをインジケーターと言います。
クリックすると5つの◇のようなマークが表示されたと思います。
これをキーフレームと言います。
0秒のタイミングでテキストがあるべき姿ですよ。
という暗示のようなものだと思ってください笑
アフターエフェクトは基本的にこのキーフレームを打って、
いろいろと動きを付けていきます。
今回は基本の4つのエフェクトでアニメーションを作成します。
1)位置(ショートカットはP)Position
2)スケール(ショートカットはS)Scall
3)回転(ショートカットはR)Round
4)不透明度(ショートカットはT)Transparent

※今更ですが、TはTransmittanceかもしれないです。。。
が基本になります。
勿論この他にたくさんエフェクトはありますが、この4つから慣れていってください。
そもそもこの4つの使用頻度が高いが故にデフォルトで入っているという感じですね。
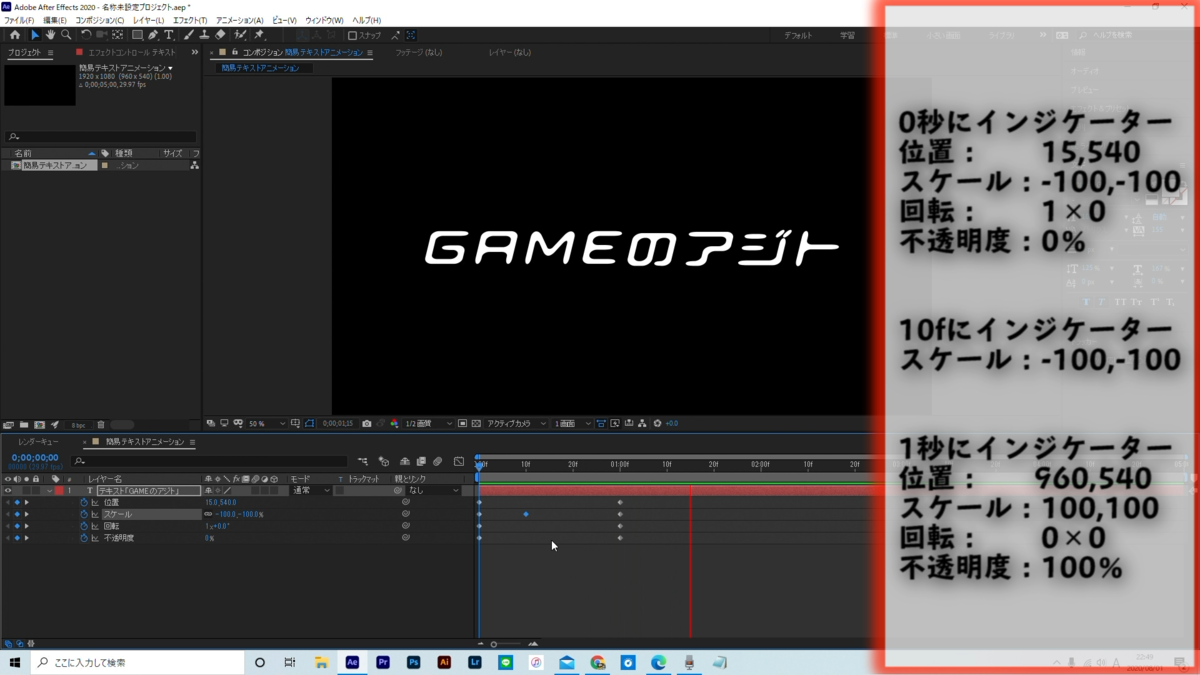
インジケーターを1秒の所に移動させてから、
0秒で打ったキーフレーム4つを1秒のインジケーター部分に移動させます。
その後、0秒の所にインジケーターを移動させ、位置/スケール/回転/不透明度の数値を変更します。
※インジケーターを移動させないで数値を変更してしまうと意味がないので注意してくださいね!
僕もよく移動させないでやってました笑

上記のように数値を変更することで、それぞれのタイムライン上にキーフレームが生成されました!
これで成功です。
0秒の所ではこういう動きをしてね!
10fの所ではこういう動きをしてね!
1秒の所ではこういう動きをしてね!
という風に指示を出してあげたというイメージです。
これが基本の考え方なので是非覚えておいてくださいね!
さてさて、基本的な4つのエフェクトで簡易のテキストアニメーションを作成してみましたが、
どういう動きをしたかは、本編を見て頂くかご自身で触ってみて下さいね!(*^^*)
超初心者向けの簡易アニメーションでしたが、本当にここからスタートすると思ってください。
僕も最初このキーフレーム操作に苦戦しました。。。
だれでも最初は1歩目からスタートします。
どんな環境だろうが今からでも遅くありません!
ぜひ一緒に頑張っていきましょう!
それでは本日は以上です。
また来週の日曜日21時にお会いしましょう!
みすたー



コメント