こんばんわ!ミスターオーです!
今日はPhotoshopを活用したゴールド表現の作り方をご紹介します。
アフターエフェクトでも制作したことがありますが、フォトショップでも制作していきます。
アイコンのインポート
今回は無料アイコンを使用します。
何度か登場していますが、下記サイトをよく活用しているので
良かったら使ってみて下さいね。

ダウンロード出来た後はPhotoshopに入れ込みます。
今回はこのようなアイコンを使用していきます。

色の付け方
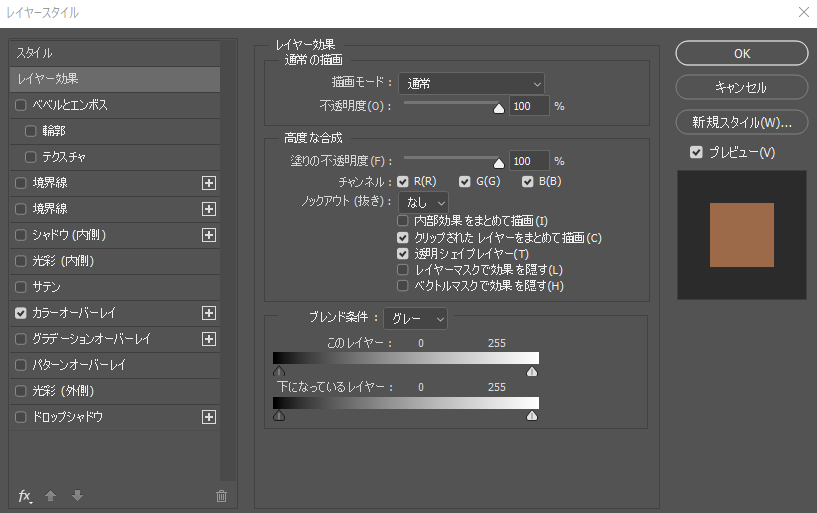
レイヤーパネルからアイコンをダブルクリックをし、
カラーオーバーレイにチェックを入れます。
色味は9d6a49を使用しています。

アイコンを選択した状態で、
上タブレイヤーからスマートオブジェクト→スマートオブジェクトに変換を選択します。
スマートオブジェクトとは?という方もいるかと思いますが、
実は表現は違えど昨日お話ししたラスタイライズ化=スマートオブジェクトという
考えで大丈夫です。
分からない方は是非そちらの記事もご覧くださいね!
話がそれましたが、アイコンはこんな感じになっていればOKです。

金属の表現
スマートオブジェクト化されたアイコンを選択し、
ダブルクリックでレイヤースタイルを調整していきます。
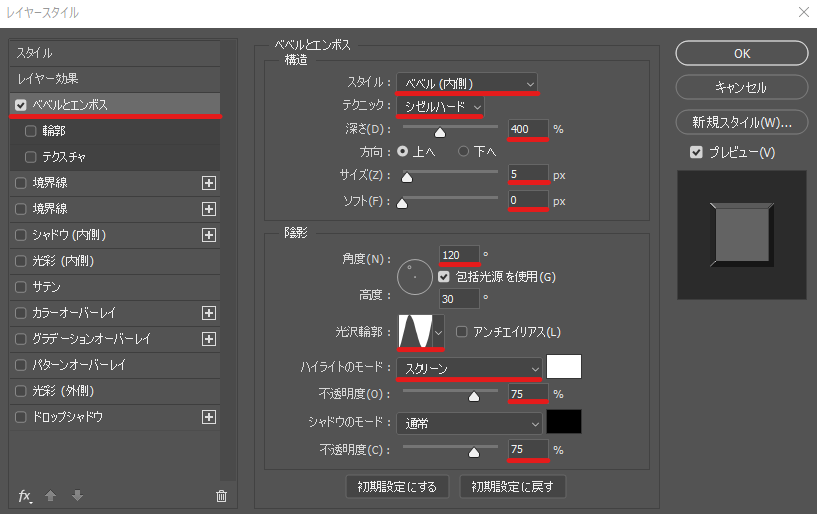
ベベルとエンボスにチェックを入れ、
スタイルベベル(内側)
テクニックジゼルハード
深さ400
サイズ5
ソフト0
角度120
光沢輪郭を下記の形のものを選択
ハイライトのモードスクリーン
ハイライト不透明度75
シャドウ不透明度75

そうすると下記のような銅っぽい表現になりました。

ゴールドの表現
アイコンを選択し更にレイヤースタイルを調整していきます。
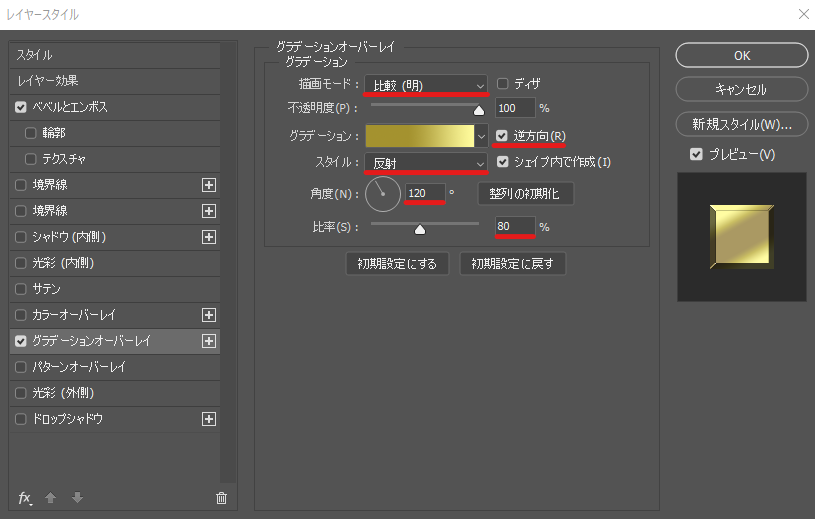
今度はグラデーションオーバーレイにチェックを入れましょう。
描画モード比較(明)
逆方向にチェック
スタイル反射
角度120
比率80

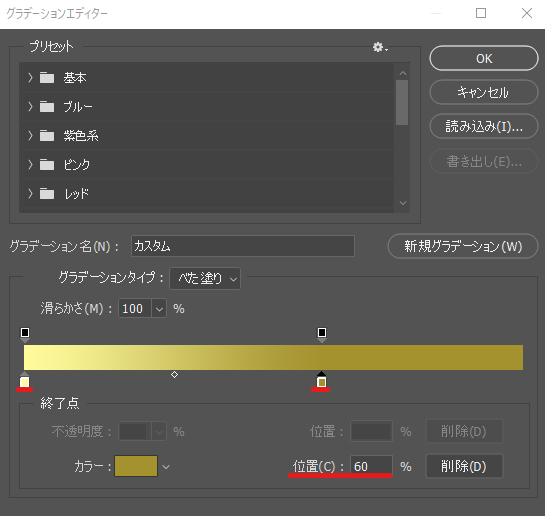
グラデーションの色味の調整は下記のような感じにしましょう。

開始点に関してはfffb9cを使用しています。
終了点に関してはa4922fを使用しています。
終了点の位置を60に調整してあげましょう。
同時に黒い■も60に合わせておきましょうね。
ちなみに黒い■は不透明度を表しています。
これでゴールドの表現の完成です。

ちょっと一工夫
更にアイコンをスマートオブジェクト化した後、CT+C→CT+Vでアイコンを複製します。
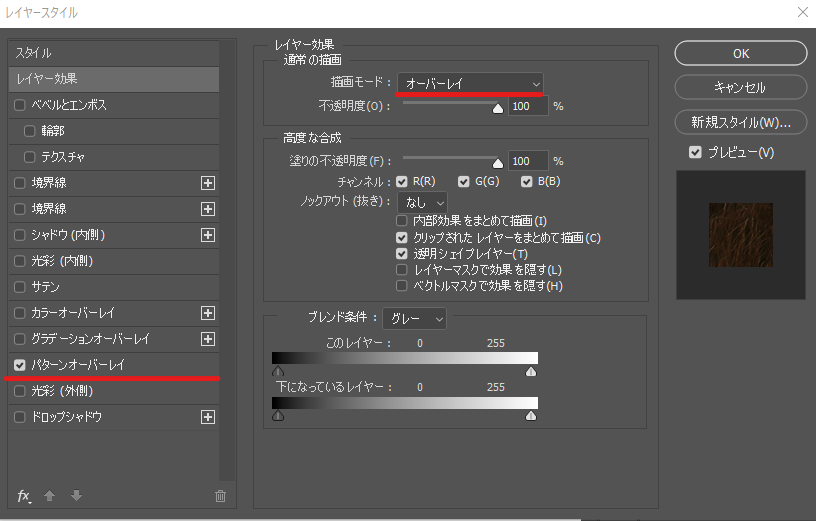
上のレイヤーをダブルクリックをし、描画モードをスクリーンにします。

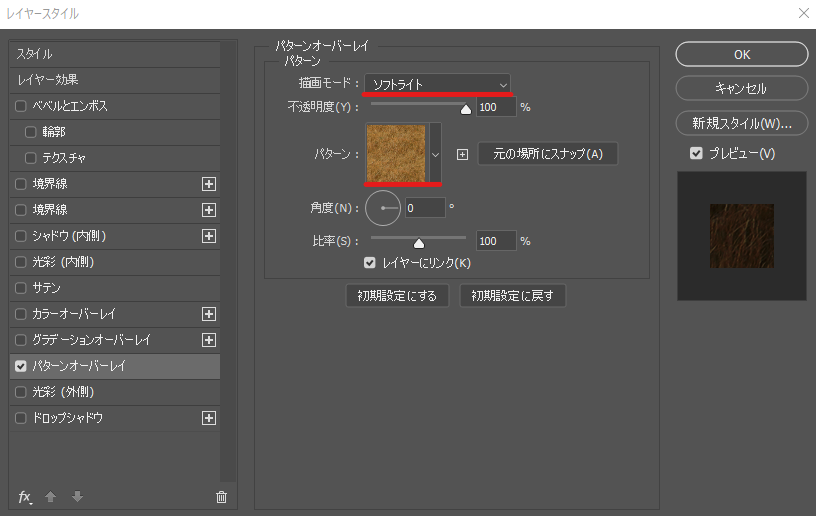
パターンオーバーレイにチェックを入れ、
描画モードをソフトライト
パターンを好みのものにしておきましょう。
今回はデフォルトで入っている草というものを使用しています。

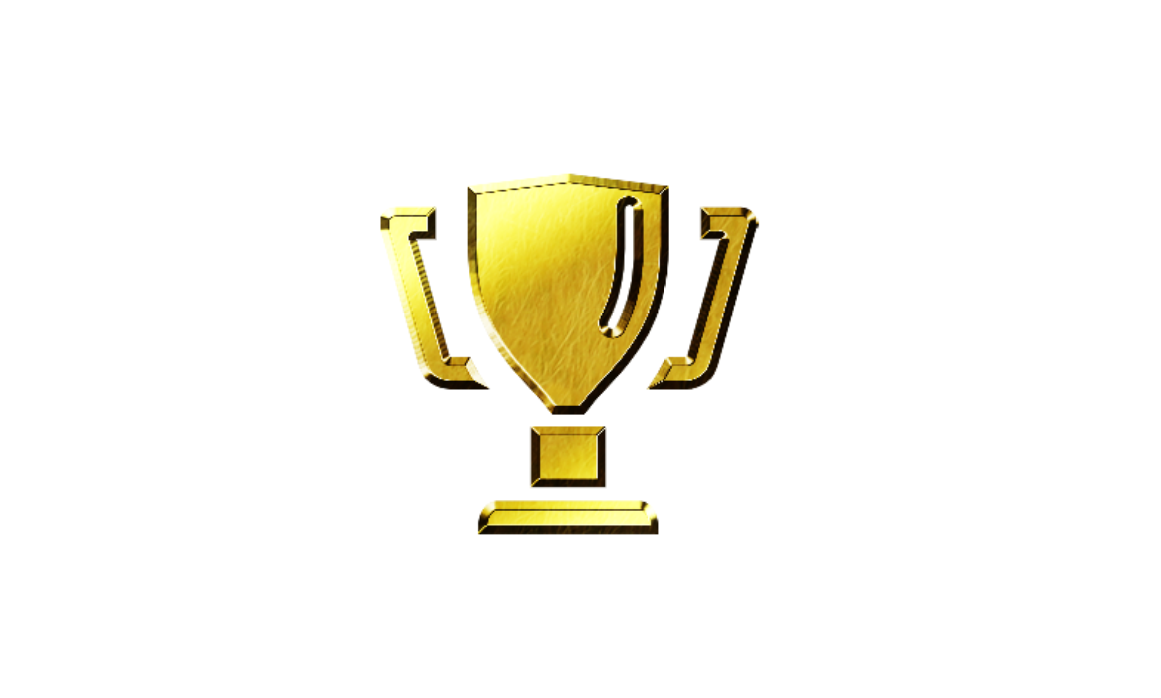
これでゴールドトロフィーの完成です。

まとめ
無料アイコンでもここまで表現が出来るんですね!
テキストなどもゴールドの表現にすることが出来るので是非マネしてみて下さいね!
それでは次回もお会いしましょう。
ばいばい。
みすたー




コメント