こんばんわ!ミスターオーです!
本日は良くTVなどやゲーム実況者などが活用しているワイプを作成していきます。
比較的簡単に作ることが出来るので非常におススメです。
ワイプとは?
元々ワイプの意味は、映像から映像に移り変わる時のアニメーションの一つとして
使われるものです。
カラオケの字幕などのアニメーションがワイプと呼ばれるものなんです実は・・・
ただ、昨今の意味合いで言うと、TV番組で何かVTRを見ている時に
小窓を設けて出演者の表情を映すことをワイプと言う表現をします。
最近ではYouTuberさんも良く活用している表現だと思います。
実は僕も良く活用しています!☟こんな感じのやつです。
作り方
それでは実際に作り方を見ていきましょう。
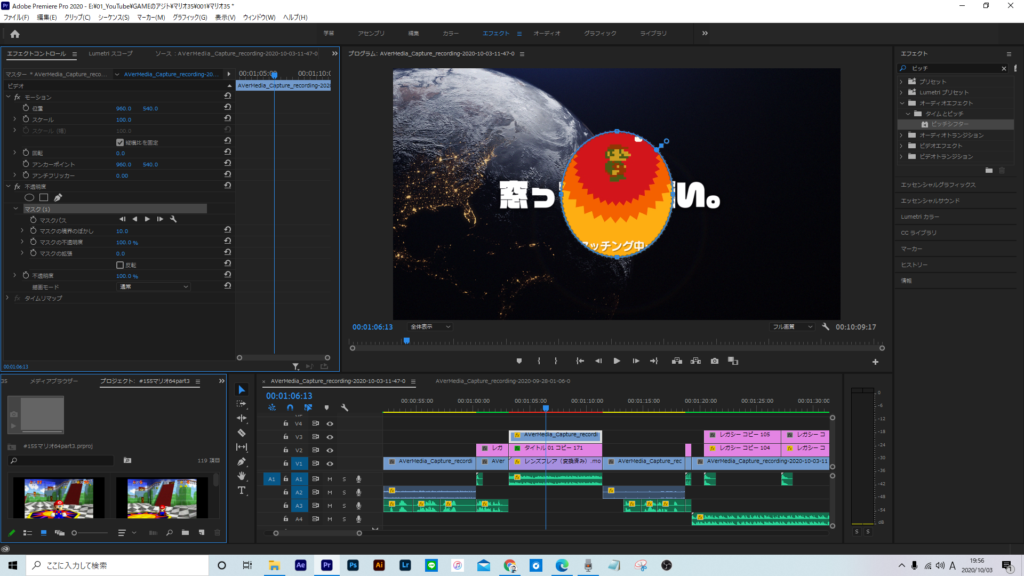
premiereを開き、背景となる映像を配置します。
そこにシーケンスを一つ上に重ねるように(レイヤーの長さも合わせる)ワイプにしたい
映像を配置します。
ワイプにしたい方の映像を選択し、エフェクトコントロール内不透明度の
〇や▢を選ぶと・・・自動でワイプになります。
僕は比較的〇を選ぶことが多いです。
これはマスクという効果を使ってワイプにしています。
ペンツールを使うことで自由に模ることも出来ます。

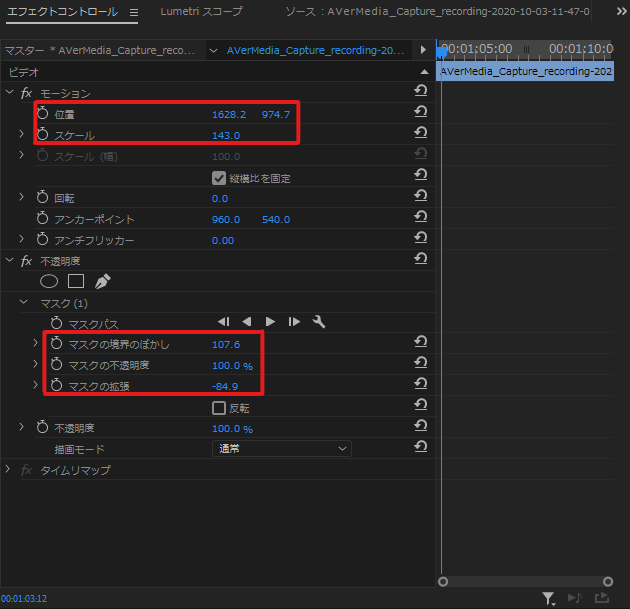
マスク内の数値や位置やスケールを調整することで
小窓の中を調整してあげます。

個人的にはマスクの境界のぼかしの数値をいじることにより
より自然な形でワイプ表記をすることが出来ます。
もしくはワイプに枠を加えることでTVっぽいパキっとした表現にすることも一つの手かなと
思います。
ワイプに枠を追加する方法は次で紹介します。
ワイプに枠を加える方法
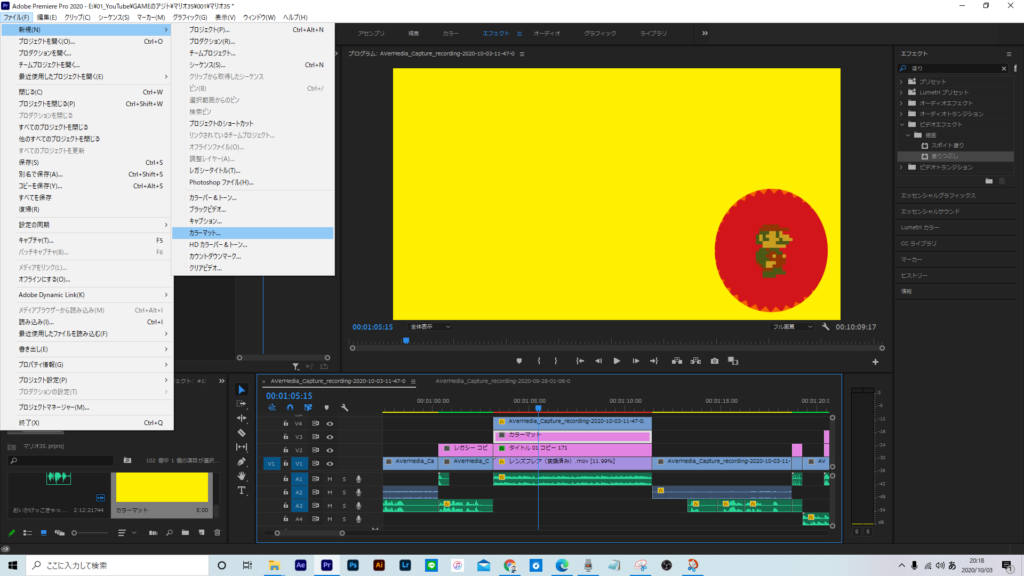
上タブ、ファイル→新規からカラーマットというものを選択します。

別ウィンドウが表示されるのでOKで進んでいくと
プロジェクトファイルの中に色のついた平面が現れます。
アフターエフェクトでいう所の新規平面レイヤーですね。
このレイヤーをシーケンスに配置します。
配置の順番は、背景→カラーマット→ワイプの順番です。
ワイプで使用している映像のエフェクトをCT+Cでコピーをして
カラーマットのエフェクトを選んだ状態でCT+Vをします。
※カラーマットを選んだだけでは反応しないのでご注意下さい。
さらにワイプの不透明度も同様にCT+Cをして、カラーマットの不透明度を選んだ状態で
CT+Vをします。
これでワイプと同じサイズで位置にあるカラーマットワイプが出来上がりました。
カラーマットのスケールを+10ほどあげてあげるだけで、ワイプの周りに枠が出来ます。
※ここでアンカーポイントがずれていると綺麗な枠にならないので
出来なかった人はアンカーポイントを円の中心に来るように調整してみてください。
まとめ
どうだったでしょうか?
個人的にはワイプ自体はよく使うので、非常におススメです。
ただ映像を流すだけではなく、2つの動きがあるだけで
動画編集はクオリティが上がります。
細かい調整をすることによってさらに質の高いものになっていくと思うので
皆さんもぜひ色々と試してみて下さいね。
それでは次回またお会いしましょう!
ばいばい。
みすたー



コメント