こんばんわ!ミスターオーです!
今日はVLOGで使えそうな自己紹介テロップの表現を作っていきます。
こんな感じのイメージです。
パスのトリミング
CT+Nでコンポジションの設定をしていきましょう。
HDTV1080 29.97 デュレーションは5Sでいきましょう。
CT+Tでテキストを入力します。
GAMEのアジトとします。
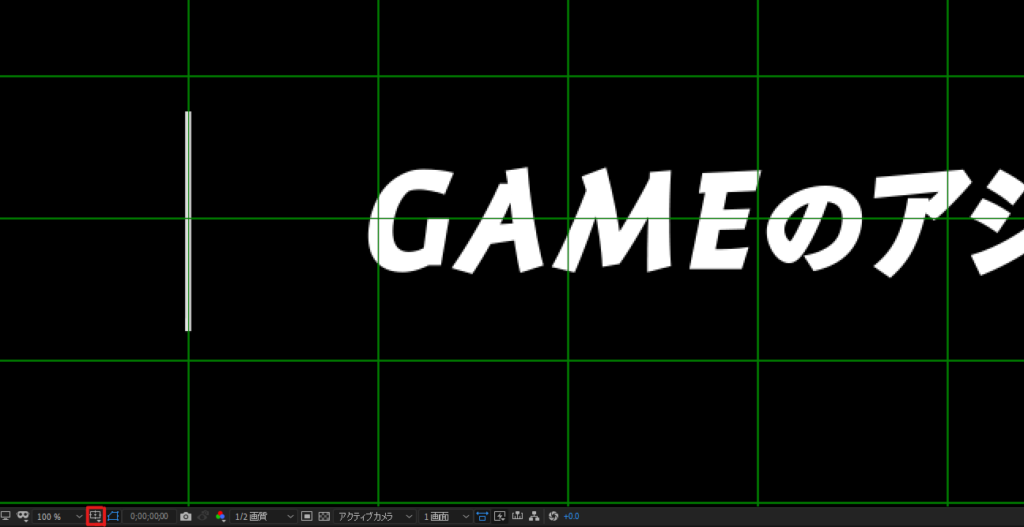
何も選択していない状態でペンツールに持ち替えます。
Shiftを押しながら縦に2点打つことでラインシェイプを生成します。
塗り無し線色を黒で15pxで設定しています。
プロポーショナルグリッドを出すと綺麗なラインを作ることが出来ます。

シェイプを選択してCT+Dで複製をします。
2つのシェイプレイヤーを選択してPで960,540にします。
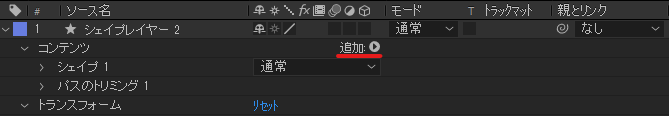
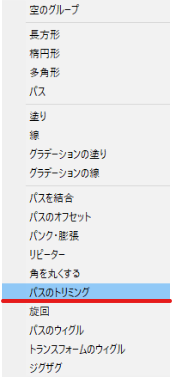
コンテンツ横の▷追加からパスのトリミングを適用します。


シェイプ1を非表示にします。
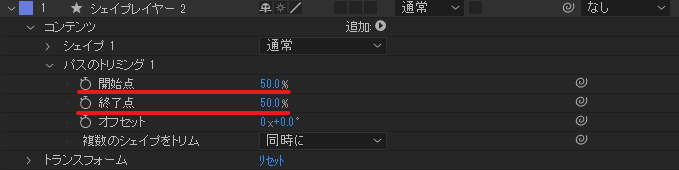
シェイプ2のパスのトリミング内、開始点と終了点の数値を50にします。

0Sで開始点と終了点にキーフレームを打ちます。
25Fで開始点を100、終了点を0にします。
4つのキーフレームを選択してF9でイージングをかけます。
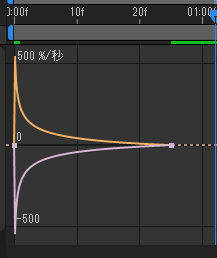
グラフエディターは下記のような形にします。

影響は0Sの方を0、25Fの方を100にします。
4つのキーフレームを選びCT+Cでコピー
シェイプ1にCT+Vでペーストします。
22Fにインジケータを移動させ、シェイプ1・2のPで位置にキーフレームを打ちます。
CT+ALT+HOMEでシェイプのアンカーポイントをセンターに配置し
CT+HOMEで画面センターに配置します。

2S5Fにインジケータを移動させ、シェイプ2は400,540、シェイプ1は1520,540にします。
これは文字数で変わると思うので調整しましょう。
今回は960-560→400、960+560→1520の中心からの対象の形にしています。

4つのキーフレームを選択しF9でイージングをかけます。
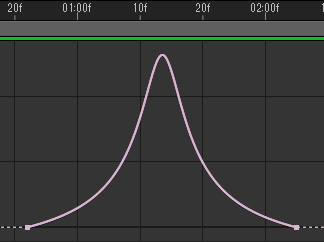
グラフエディターを下記のような形にします。

影響はどちらも70にします。
2S8Fでシェイプ1・2パスのトリミング開始点、終了点にキーフレームを打ちます。
数値はそのままでOKです。
3SFで数値を50にします。
キーフレーム4つを選択しF9でイージングをかけます。
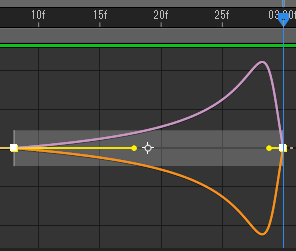
グラフエディターは下記のような形です。

影響は2S8Fの所は0、3Sの所は10にします。
テキストのマスク
テキストを選択しシェイプが動く前(25F目安)で長方形ツールでパスを切ります。
このタイミングでマスクパスにキーフレームを打ちます。
1Fずつズラしてマスクを広げていきます。
手作業となってしまいますが練習だと思ってやってみて下さい!



後は今やったことを逆の手順で進めていくだけです!
意外と時間がかかってしまうのですが
地味な作業ほど後から力になります!
背景透過
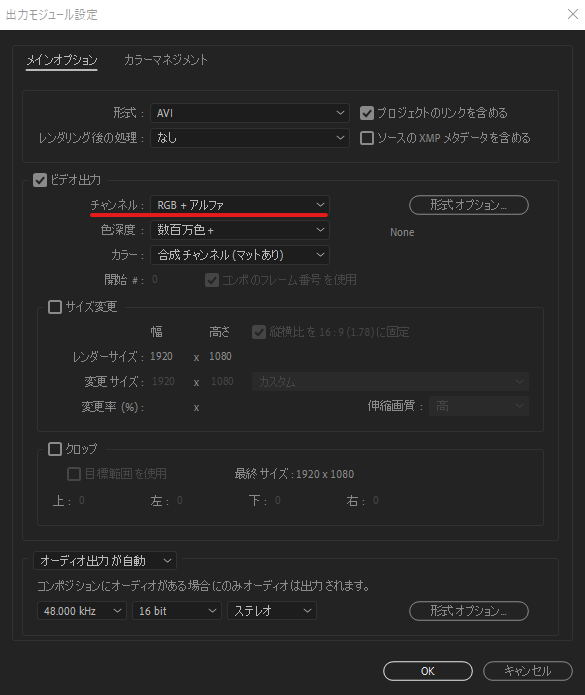
最後に書き出しのタイミングで背景を透過する調整をすればOKです。
レンダーキュー追加のロレアス圧縮部分をクリックし、
チャンネル部分をRGB+アルファに変更します。
レンダリングをして完成です。

まとめ
どうだったでしょうか?
よく見る表現ではあるものの結構地味な調整があるアニメーションです。
ただ、これに慣れるとマスクの表現などを理解できるので
是非真似してみて下さいね!
それでは次回お会いしましょう!
ばいばい!
みすたー



コメント