こんばんわ!ミスターオーです!
今回は無料プラグインのsaberを使った表現をしていこうと思います。
こんな感じの表現です!
CT+Nでコンポジションの設定をしましょう。
HDTV1080 29.97 デュレーションは6秒で設定しましょう。
まずはCT+Tでテキストを配置します。
今回はゲームノアジトとします。
(使いたいフォントがあるので笑)

キリンフォントというフォントを使用しています。
こちら無料フォントなのでダウンロードしてみて下さいね!
CT+Yで平面レイヤーを生成します。
エフェクト&プリセットからsaberを適用しましょう。
saberは無料プラグインでめちゃくちゃ優秀なエフェクトなので
まだダウンロードしていない方は是非ダウンロードしてみて下さい。
プラグインのダウンロードの仕方は別の記事で載せているので
良かったらそちらもご確認下さいませ!
テキストを選択した状態で上タブのレイヤーから
オートトレースを選びましょう。
これはテキストを自動でトレース(敷き写しをすること)してくれます。
テキストに沿ったマスクを作成するということです。
別ウィンドウが表示されるので下記設定に調整してください。
基本デフォルトでOKです。

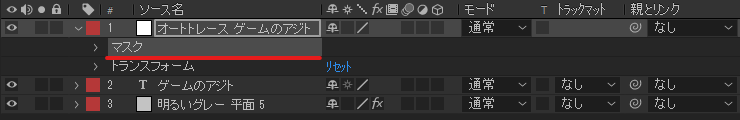
オートトレースしたテキストが新しいレイヤーとして生成されました。
このマスクを左クリックして、CT+C

平面エフェクトを選択してCT+Vでペーストします。
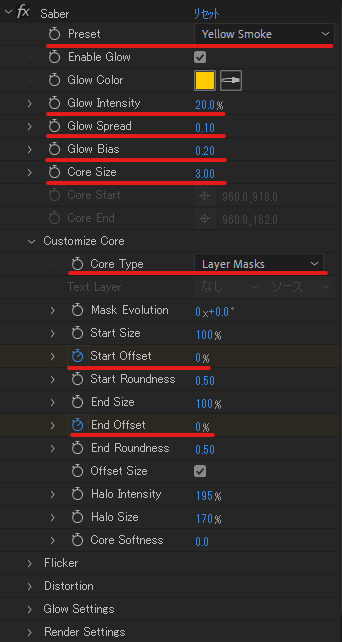
平面のsaberのPresetをyellowsmokeにします。
たくさんの表現があるので色々と試してみると面白いですよ。

Customise CoreをLayer Masks
Rander settingをTransparent
Glow Intensity20
Spread0.1
Bias0.2
Core size3
インジケータを1Sに移動させStart offset100でキーフレームを打ちます。
3Sに移動させ数値を0にします。
インジケータを1S10Fに移動させEnd offset100でキーフレームを打ちます。
3S10Fに移動させ数値を0にします。
4つのキーフレームをF9でイージングをかけます。
最後にTで不透明度にキーフレームを打ちます。
4Sで100、5Sで0で調整しましょう。
グラデーションなどで背景を付けるだけでイメージも変わるので
色々と試してみて下さいね!
まとめ
いかがだったでしょうか?
saberの表現は入れるだけで見栄えが良くなるので非常におススメです!
是非試してみて下さいね!
それでは次回お会いしましょう!
ばいばい!
みすたー




コメント