こんばんわ!ミスターオーです!
本日は、はてなブログからの移行内容です。
YouTubeにも動画が上がっているので、ぜひそちらにも遊びにきて頂けると
理解も深まりやすいかと思います。
パペットペンを活用したイラストの動かし方を学んでいきましょう!
それでは、今日の目標はこちら…
『Twitterの鳥が宙を舞う姿を見逃すな!』です。
目次に関しては下記3つ。
- 1鳥に動きをつけよう
- 2鳥を一回転させよう
- 3無駄なキーフレームをなくそう
それでは細かく見ていきましょう。
パペットペン(鳥に動きをつけよう)
まずは鳥の羽ばたきを再現していきます。
鳥といってもTwitterの青い鳥です。
Twitterアイコンはフリー素材を使用しています。

Twitter公式によると色を変更したり反転したりするのは禁止なので注意してくださいね。
さて、それではやっていきましょう!
まずはアフターエフェクト画面を出しまして、、、
もう良いですよね?
せーのっ!!
「黙ってCT+N」

正解です!まずはこれをやっていきましょう。
前回同様、ミスターの収録機材の関係上フレームレート30でやりますが
29.97で問題ないです。
デュレーションは前回作成したデータが6秒なので合わせましょうか?
6秒でやっていきましょう。
まずは、コンポジションの中にTwitterのロゴを配置します。
これを羽ばたかせていきます。
ツールパネルの右の方にパペットペンというツールがあります。
これを使用することによって2Dのイラストなどにも動きをつけていくことが
可能です!
是非色々な素材で試してみて下さいね!
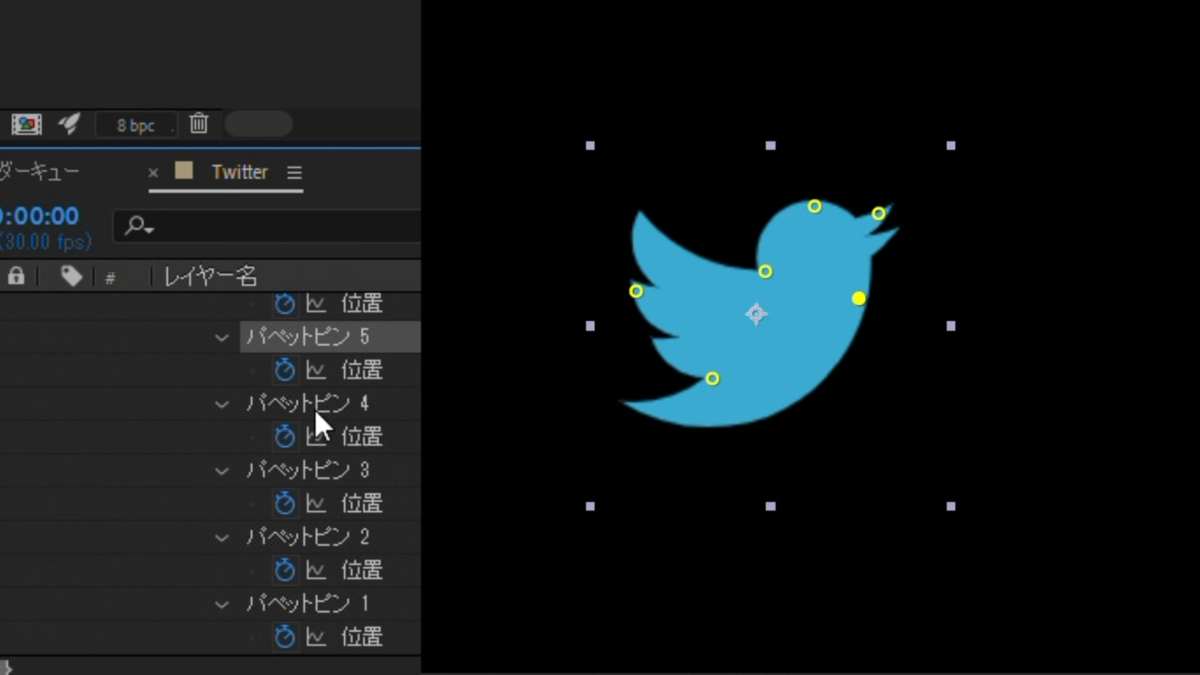
パペットツールを選択した後は、下記図のような6点に点を打ってみて下さい。
これで準備はOKです!

タイムライン上を見ると自動で0Sの所にキーフレームが打たれていますね!
ここにアニメーションをつけていきます。
CT+→でタイムライン上1フレーム進むことが出来ます。
CT+Shift+→で10フレーム進むことが出来ます!
覚えておいて損はないですよ!
10F進んだ後に羽に打った点を動かし
実際に上下運動を表現します。
更に10フレーム進んだ20Fで0Sで打ったキーフレームをコピペ(CT+CからのCT+V)します。
これを永遠にコピペすると羽ばたきのアニメーションが完成します。
勿論間違いではないですよ!
エクスプレッション(鳥に動きをつけよう)
上記のようなキーフレームをコピペする方法でも間違えではないのですが。
「アフターエフェクトは同じ動きをさせる。」ということが非常に得意なソフトでして、、、
エクスプレッションという効果を付けることでより効率化することが出来ます。
※別で話はする予定なので、ちょっとヤバそう!と思ったら真似してもらうだけで大丈夫です!
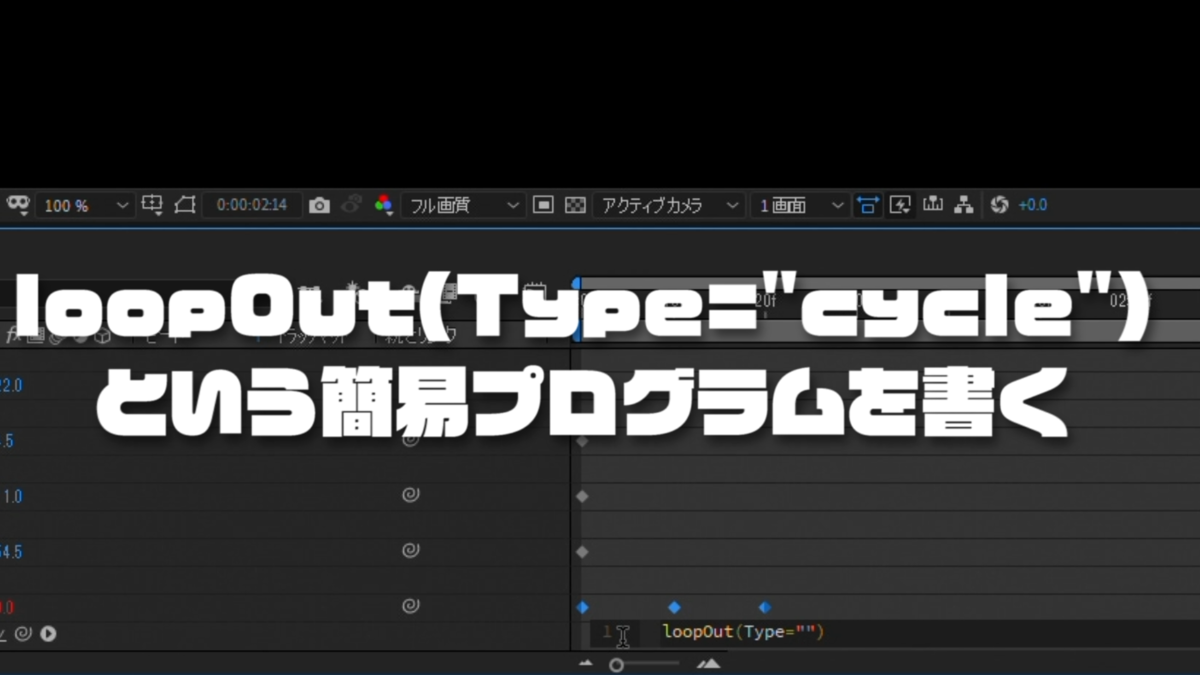
羽のパペットペンの位置のストップウォッチの所で、
ALT+左クリックでエクスプレッションという効果を付けることが出来ます。
エクスプレッションの中でも色々と効果があり、
今回はキーフレームを繰り返す。という意味合いのLoopOutというものを使用します。

すると常に鳥が羽ばたいているアニメーションが出来ました。
このようにアフターエフェクトには、
エクスプレッションという魔法使いのような機能があるので活用していきましょう!
ミスターも最初は全く理解できなかったのですが、
慣れると便利なので使う機会がある人はどんどん使っていきましょう!
これで鳥の動きはOKです。
背景透過書き出し(鳥に動きをつけよう)
動きをつけることが出来た後、一旦背景透過で書き出しをしましょう。
上タブコンポジションからレンダーキューに追加を押します。
するとタイムラインパネルにレンダーキューが現れます。
アフターエフェクトはこのレンダーキューで書き出すか、エンコーダーを使用して書き出しします。
出力先はご自身のPCや外付けハードディスクに設定して頂き、
ロスレス圧縮という所をクリックします。
すると出力モジュール設定が出てきますので、
ここのチャンネルをRGB+アルファにします。
こうすることで背景が透化され、鳥のみが書き出されます。
※アルファマットとかも透明にする。の意味合いなので
アルファ=透明と覚えておくといいかもですね!
モーションスケッチ(鳥を一回転させよう)
新しくコンポジションを作成します。(CT+N)
ここに書き出しした動きのついた鳥と前回作成したゴルフアニメーションを入れます。
鳥に関しては再配布など禁止されておりますのでご自身で作ってみて下さいね!
ゴルフの映像の上に鳥を配置させます。
鳥を選択した状態で、画面外に持っていきます。
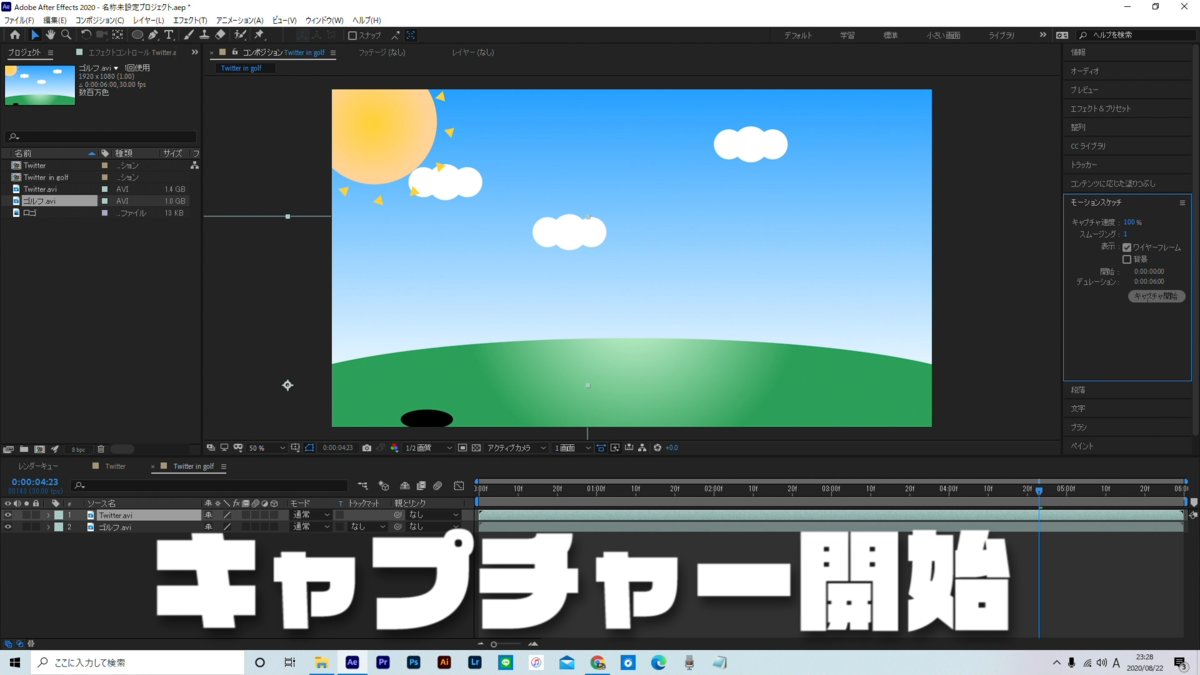
上タブウィンドウからモーションスケッチというものを選びます。
するとその他パネル(画面右側)にモーションスケッチが追加されます。
ここを開き、鳥を選択した状態でキャプチャ開始を押します。

この状態でマウスで円を描くように鳥を一回転させてあげると・・・・
その動きに合わせてキーフレームがつきます。
※注意が必要なのは、キャプチャを開始した時点からリアルタイムでバーが動いていくので
6秒に合わせて動かすことが重要です。
実際に動きを見てみると・・・
実際に6秒の間で一回転する鳥が完成です。
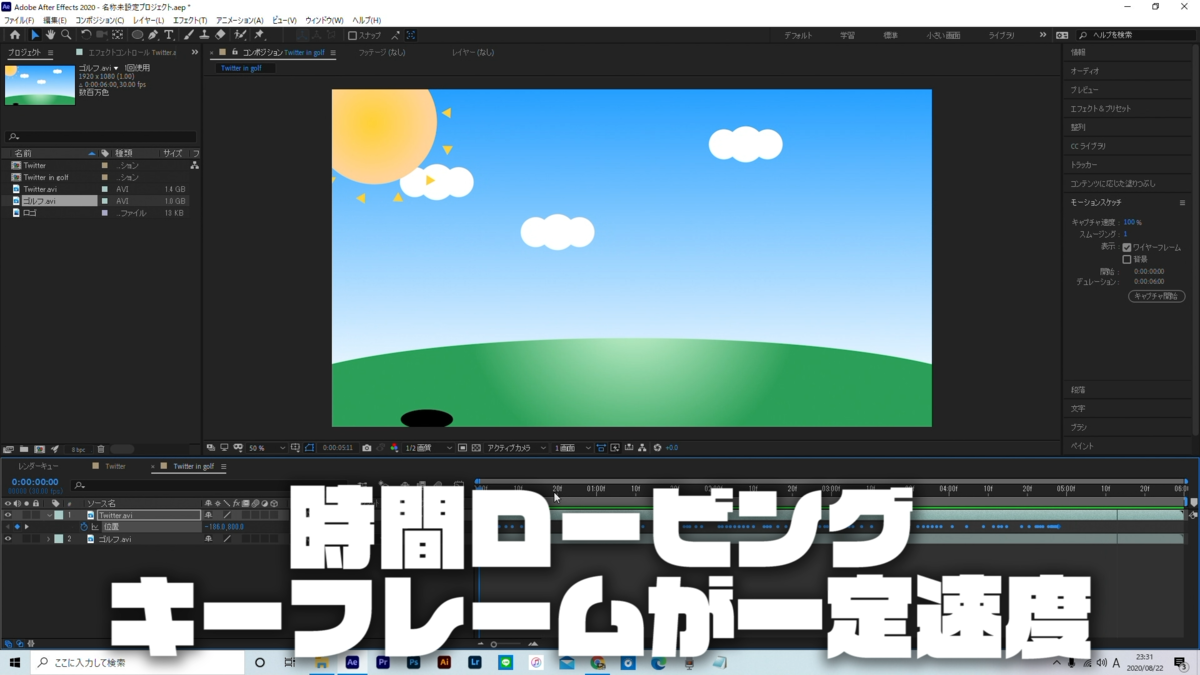
時間ロービング(無駄なキーフレームをなくそう)
マウスの動きに合わせた動きになるので速度が一定ではないですね。
これを一定に変えたい!
という時は、すべてのキーフレームをドラッグし、
右クリックから時間ロービングを選びます。そうすると一定の速度で動く鳥の完成です。
時間ロービングをかけたキーフレームは最初or最後のキーフレームを選んであげると、
速さなどを調節することが可能です。

実際に宙返りをしているような動きをつけたい時は
鳥を選択した状態で、上タブレイヤーからトランスフォーム内自動方向を
パスに沿って方向を設定を選んであげると実際に宙返りしているような動きになります。
スムーザー(無駄なキーフレームをなくそう)
ただ少しカクカクしてませんか?
そんな時は、上タブウィンドウからスムーザーを選んであげます。
するとその他パネルにスムーザーが追加されるので、
キーフレームをすべてドラッグした状態で数値を打ち込み適用してあげます。
ここの数字が高ければ高いほどキーフレームの数を減らすという意味合いです。
すると少し滑らかな動きになりましたね!
まとめ
いかがでしたでしょうか?
意外と知られていない機能を使ってみましたので、ぜひ一度試してみて頂けると嬉しいです。
色々と動かしてみると面白いかもですよ(*^^*)
それではまた次回、日曜21時にお会いしましょう!
ばいばい!
みすたー



コメント