こんばんわ!ミスターオーです!
本日はストップモーション風背景の作り方をご紹介します。
この表現も簡単だけど使いどころはたくさんあるので重宝する表現です。
それでは作り方を見ていきましょう。
ストップアニメーションの表現
まずはCT+Nでコンポジション設定をしましょう。
今回プリセットをHDTV1080 24にして下さい。デュレーションは0016にしましょう。
※いつもと違うのでご注意下さい!
ダウンロードしたテクスチャーを配置します。
良く活用しますが、O-DANという無料素材サイトを活用しています。

スケールを大きくして使うので解像度は高めのものの方が良いです。
今回はこんな感じの麻のテクスチャーを使用します。

素材はSでスケールを170にしておきます。
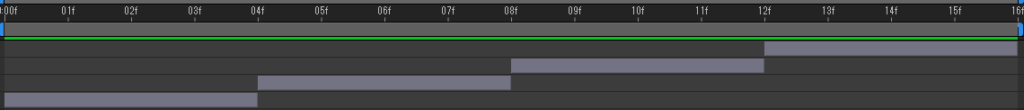
4Fの所でCT+Shift+Dで素材をカットします。
素材をCT+Dで複製をして、4Fからスタートさせます。
下記のような感じで16Fまで繋げてみて下さい。

4Fからスタートした素材はRで回転をズラします。
今回は、2つ目が0×30、3つ目が0×70、4つ目が0×90としました。
その際、サイズの問題で余白部分が出てきてしまう方はSでスケールを
調整してあげます。
するとこのようなストップモーション風の背景が出来ました。
テキストとロゴの配置
出来たものは別のコンポジションに入れて繰り返せばループしているような表現になります。
ここに文字を入れていけばいい感じの表現になるかと思います。
フォントは何でも大丈夫ですが、今回はキリンフォントを活用しています。
無料フォントですので、もし同じものを使用したい方は是非調べてみて下さい!
今回はロゴも一緒に入れていますが、モードを焼き込みカラーにすることで
更に良さそうな表現になりました。
こんな簡単にストップモーション風の背景の完成です!
まとめ
いかがだったでしょうか?
ストップモーション自体も面白い表現ですし、クライアントとの好みに合わせて
表現の幅を広げることは重要なので是非真似してみて下さいね!
それでは次回お会いしましょう。
ばいばい。
みすたー



コメント