こんばんわ!ミスターオーです。
今日はテキストオーディオスペクトラムの作り方です。
CT+Nでコンポジションの設定をします。
HDTV1080 29.97 デュレーションは音源に合わせて下さい。
今回は15Sで調整しています。
まずは音源を入れ込みます。
(フリーの音源を使用していますが、活用する際はお気をつけくださいね!)
ダブルクリックをすると先に長さを調整できるので活用してみて下さい。

同じコンポジションにCT+Yで新規平面レイヤーを生成します。
エフェクト&プリセットからオーディオスペクトラムを適用します。
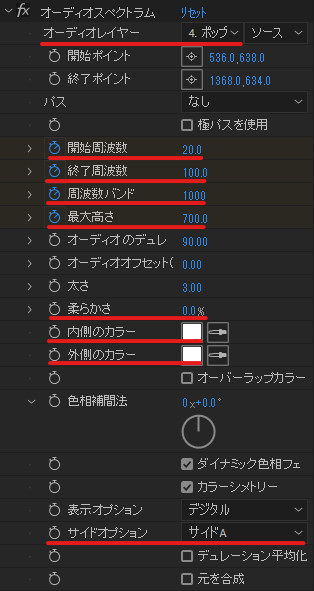
オーディオレイヤーを入れた音源にします。
周波数100
周波数バンド1000
最大高さ700
柔らかさ0
内側のカラー白
外側のカラー白
サイドオプションをサイドAにします。

これで白い波打つオーディオスペクトラムの完成です。
テキストに合わせる
CT+Tでテキストを打っていきます。
今回は「AZITO」と入力しています。フォントはLimelightというフォントを使っています。
サイズは150にしています。
分かりやすいように色は白と黒以外で設定しましょう。
オーディオスペクトラムの平面を選択し、エフェクトのオーディオスペクトラムを選ぶと
丸の中に十字マークが書かれた丸が2つ出現します。
これを動かしてテキストの下に来るように配置させます。

オーディオのトラックマットをアルファマットにします。
すると音に合わせて波線が動くアニメーションが出来ました。
ここに4色グラデーションやグローを掛けても良いかと思います。
テキストを選択し右クリックから作成→テキストからシェイプを作成を選びます。
するとテキスト型のシェイプが出来ました。
塗りは無し、線は好みの色、線幅15pxで調整します。
今回は黒色の線にしています。
テキストのアウトラインを選択しコンテンツ横の追加からパスのトリミングを適用します。
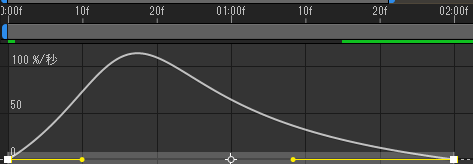
一番上(今回はA)の文字0Sで終了点にキーフレームを打ちます。数値は0です。
2Sの所で100にします。
キーフレーム2つを選択しF9でイージング、グラフは後ろのみ影響を70に合わせます。

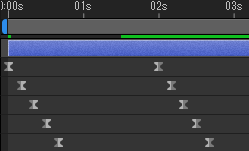
キーフレーム2つを選びCT+Cでコピーをし、残りの文字を選択し0Sの所でCT+Vをします。
それぞれ5Fずつズラしています。

アウトラインにもグローを適用すると良い感じになるかと思います。
最後にBGとなる写真を入れ込めば完成です!
まとめ
いかがだったでしょうか?
オシャレな表現なのでオープニングやエンディングにも活用できる表現かなと思います。
是非一度やってみて下さいね!
それでは次回お会いしましょう。
ばいばい!
みすたー



コメント