こんばんわ!ミスターオーです。
今日はオシャレな手書き風アニメーションを作成していきます。
こんな感じのオシャレな感じの映像が出来ます。
テキストを書き順通り表示
まずはCT+Nでコンポジションの設定をしましょう。
HDTV1080 29.97 デュレーションは10Sで設定しましょう。
CT+Tでテキストツールを選択し、テキストを入力します。
個人的には英語系の文字の方がきれいに出来るのでおススメです。
今回は「GAME NO AZITO」と入力します。
フォントはAdorn Condensed Sansを使用しています。
無料フォントです。

手書き風のフォントの方がそれっぽさが出て良いかなと思っています。
テキストを入力した後はペンツールを選択して、文字の中心を一筆書きでなぞっていきます。
下記のような感じです。
※ペンツールが上手く使えないという方は毎日練習すれば上手く調整できるように
なるのであきらめずにチャレンジです!

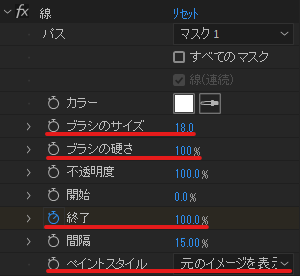
ここにエフェクト&プリセットから線を適用します。
ペイントスタイルを元のイメージを表示にします。
ブラシのサイズ18
ブラシの硬さ100にします。
※ブラシサイズの数値はフォントによって変わるので調整してみて下さいね!
終了に1Sで終了にキーフレームを打ちます。数値は0にしましょう。
4Sで数値を100にします。
これで順番にパスをなぞるアニメーションになりました。

再生するとペンの頂点が上手く配置出来ておらず
不自然な表現になってしまっています。

その場合は頂点を追加ツールで位置などを調整してあげましょう。
背景配置
次に背景の配置をします。
写真でも映像でも良いかなと思います。

今回はフリー素材を使用しています。
既にオシャレ感出てますね。。。
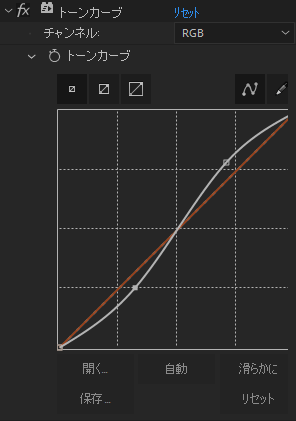
写真素材はエフェクト&プリセットからトーンカーブを適用します。
こんな感じの形にしましょう。

このS字は良く使うので覚えておくと便利です!
白黒をはっきりさせるような表現になります。
併せてノイズなどのエフェクトを適用してもよさそうですね。
最後の仕上げでSでスケールを表示させ、0Sでキーフレームを打ちます。数値は100です。
10Sにインジケーターを移動させて数値を120に調整します。
背景と合わせると文字が見えにくいことがわかるので
ベベルアルファやドロップシャドウなどのエフェクトで少し立体的にしましょう。
ライトリークス
ライトリークスの表現は別途記事をあげようと思うのですが、
このような靄(もや)を乗せることで一気にクオリティが高くなりますね。
試しに予想しても良いかもですね!

意外と自分でどう作るのかを想像してから実際に作り方を勉強すると
いつも以上に成長しますよ!
ヒントはフラクタルノイズとレベルというエフェクトを活用します。
まとめ
いかがだったでしょうか?
非常にオシャレな表現なので、しんみりした感じやウェディングなどでも使える表現かなと
思います。
是非皆さんもマネしてやってみて下さいね!
それでは次回お会いしましょう。
ばいばい!
みすたー



コメント