こんばんわ!ミスターオーです!
今日は流れるストライプ背景の作り方をご紹介します。
単体でも活躍できますし、掛け合わせも出来る表現なので
是非作ってみて下さいね!
写真や動画の座布団的な役割も果たせますのでおススメです。
チェッカーボード
まずはCT+Nでコンポジション設定をしましょう。
HDTV1080 29.97 デュレーションは10秒 名前はストライプとしましょう。
CT+Yで平面を生成します。色は何色でも大丈夫です。
エフェクト&プリセットからチェッカーボードを適用します。
他の表現でもストライプを作ることが出来ますが、
今回はこちらのエフェクトを使用します。
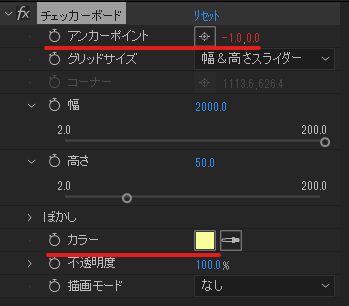
グリッドサイズを幅&高さスライダーにします。
アンカーポイントを0,540にします。
幅を2000、高さは好みで調整してみて下さい。今回は50で設定しています。

アンカーポイントにエクスプレッションを掛けます。
ALT+左クリックですね。
x=-1;
y=time*100;
[x,y]
と打ち込んであげましょう。
これはX軸は-1で数値固定、Y軸は毎秒100数値が変化するという数式です。
ちょっと頭が痛くなる方もいると思うので
コピペして使ってみて下さい。
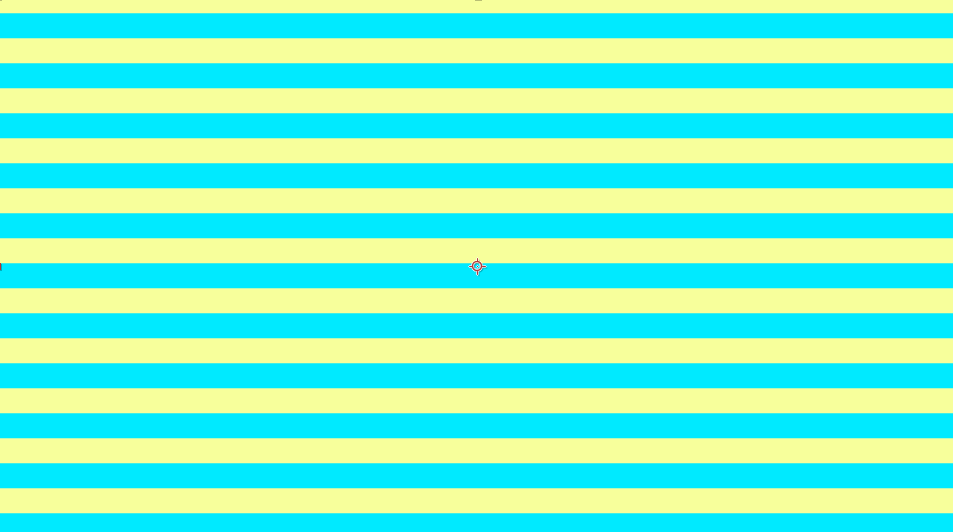
最後に色を調整してあげれば動くストライプの線が出来上がりました。
色はお好きな色で良いかと思います。
今回はF7FF9Bを使用します。

動き方の調整
CT+Yで新しく平面を生成します。色はお好きな色でOKです。
今回は00EAFFで設定します。
レイヤーをストライプの下に配置します。

すると動きが加わったように見えますね。
線の流れを変える時はトランスフォーム内の回転で変更が出来ます。
好きな角度で調整してみて下さい。
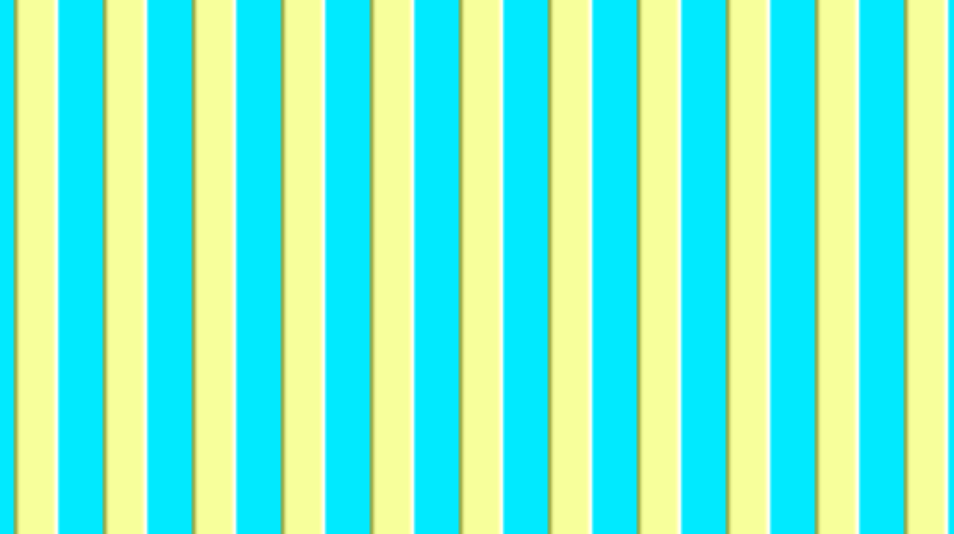
今回は90°回転させて縦の線にします。
回転させると範囲が狭いのでスケールも調整してください。
最後に影をつけてあげましょう。
ドロップシャドウでも良いのですが、
今回はエフェクト&プリセットからベベルアルファを適用しましょう。

立体感も出るのでよりクオリティも高く見えます。
動く文字にする
最後に動く文字の表現を作っていきましょう。
新しくCT+Nでコンポジション設定をしましょう。
設定はそのままで名前だけ動く文字にしてあげましょう。
テキストを打ち込みます。
なるべく太めのフォントの方が良いかと思います。
今回はめもわーるを使用しています。
文字の下に先ほど制作したストライプを配置します。
モードをアルファマットにすれば動く文字の完成です。
まとめ
いかがだったでしょうか?
背景が動くことでいつもよりリッチな見え方になるのでおススメの表現です。
YouTubeなどのOPやED、アイキャッチに活用してみるのも良いかもですね!
それでは次回またお会いしましょう。
ばいばい!
みすたー



コメント