こんばんわ!ミスターオーです!
今日はプレミアとアフターエフェクトの連携方法をご紹介します。
Adobeソフトは基本連係がしやすい作りになっているので
強みは活かしていきましょう!
やり方
プレミアで動画編集中、少し凝ったエフェクトを掛けたい!!
と思う時もあるかと思います。
そういった際に活用できる方法です。
プレミアで作業をしている際に例えば、テキストにエフェクトを掛けたい場合。
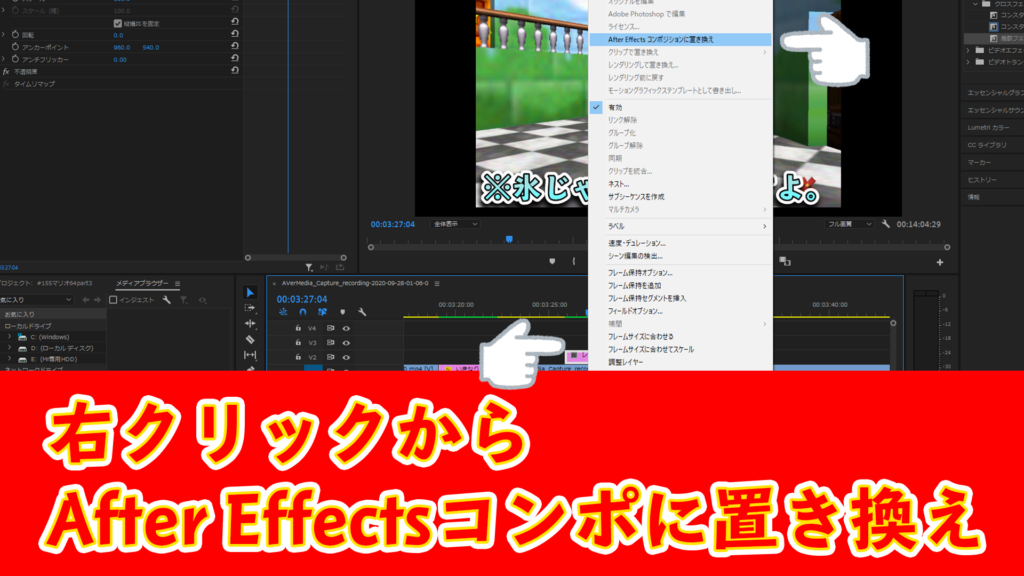
プレミア上のテキストレイヤーを右クリックを押します。
After Effectsコンポジションに置き換えを選択します。

すると自動でアフターエフェクトが立ち上がります。
保存先を選択すればOKです。
普通にアフターエフェクト上で作業をするとプレミア上でも連動して適用されます。
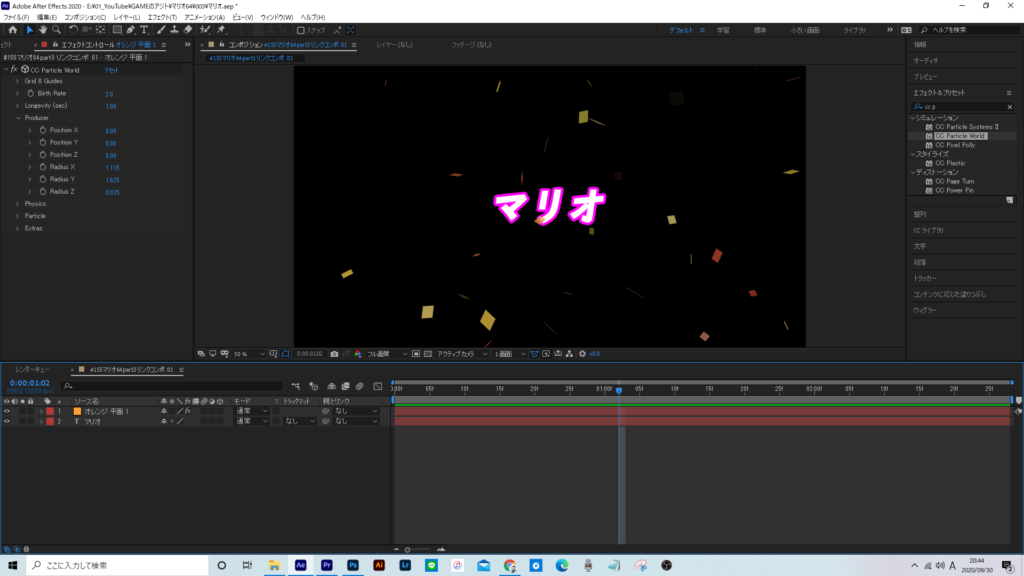
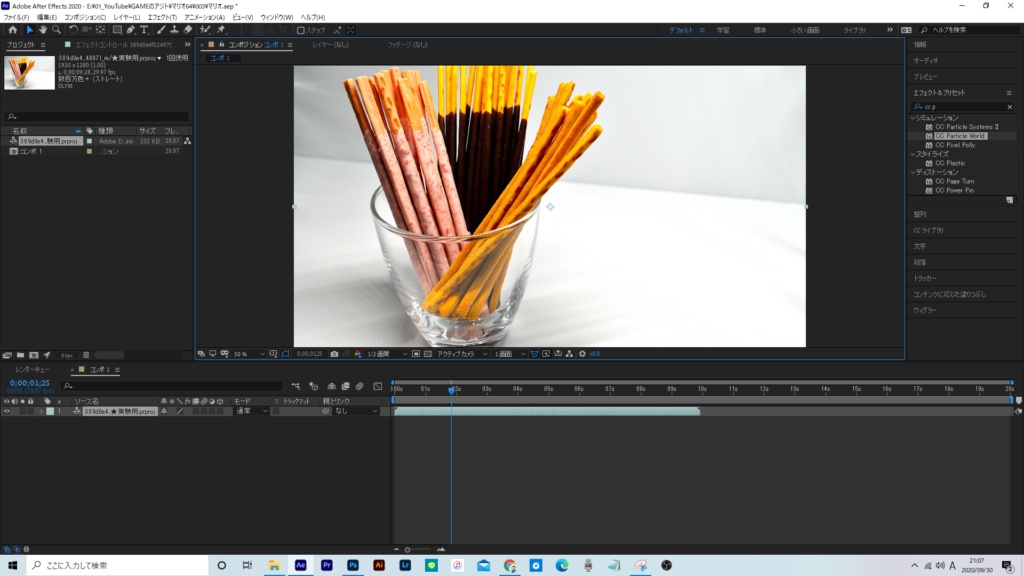
例えば「マリオ」というテキストに、別平面レイヤーを作成して
紙吹雪をcc particle Worldで表現したものをアフターエフェクトで制作したとします。

ちなみにマリオの枠線は右クリック→レイヤースタイル→境界線
で追加することが出来ます。
この程度のエフェクト適用であれば1~2分ほどで調整できるかと思います。
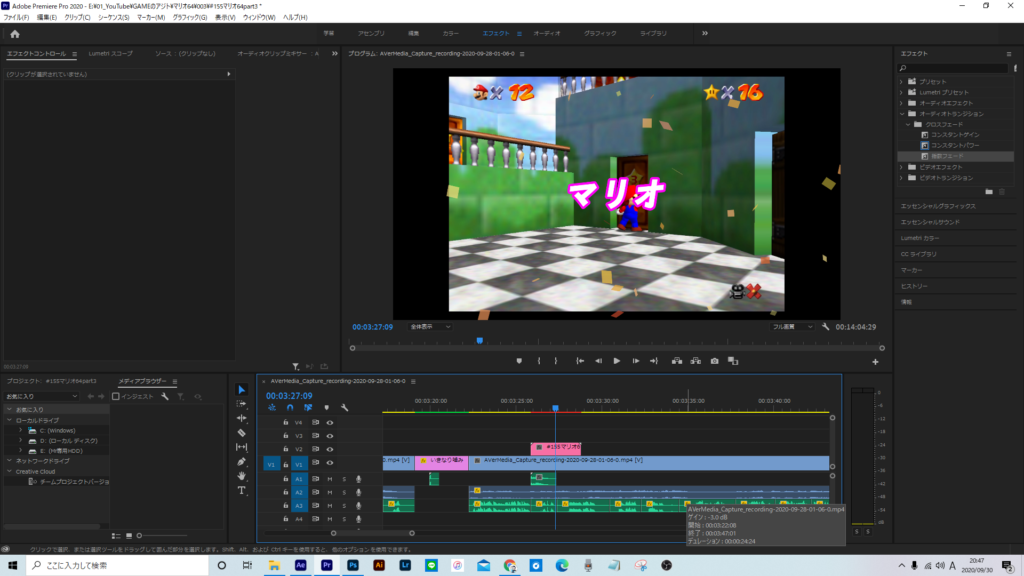
特に保存もせず、プレミア画面に戻ると・・・

このようにしっかりと適用されていますね。
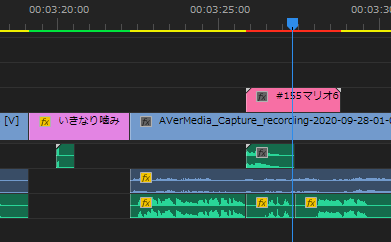
少しレイヤーの色も変わりましたよね?

右の赤線の方がアフターエフェクトと連動しているレイヤーです。
連動しているため、非常に重くなってしまっています。
これはリアルタイムでアフターエフェクトとつながっているためです。
ある程度連動し終わっている場合は、アフターエフェクトから書き出してあげる。
という方法でも良いかと思いますが、もっといい方法があります。
次でお話ししますね。
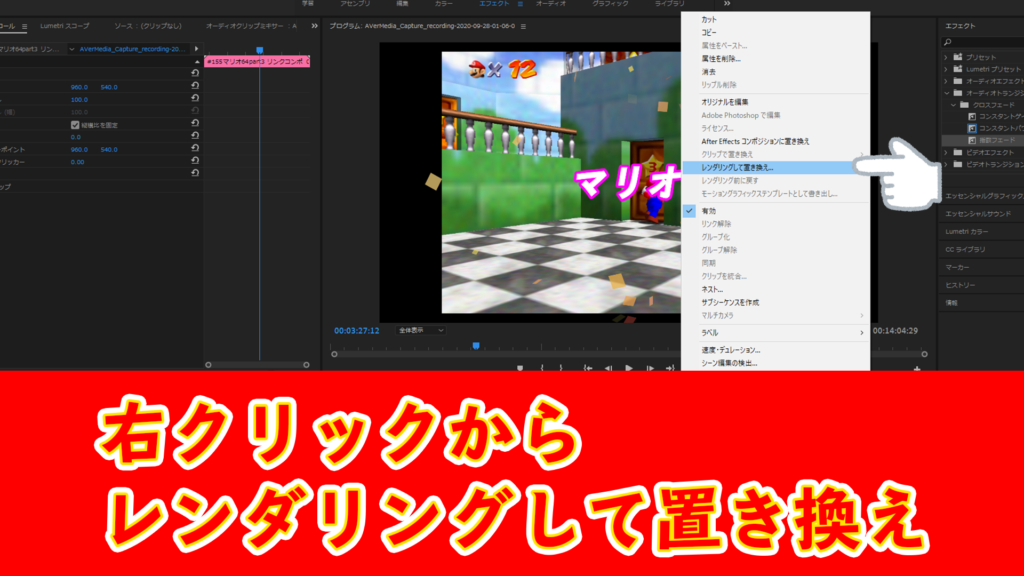
レンダリングして置き換え
データ自体が重くなってしまうと作業も進まずストレスでしかないですよね?
そんな時はわざわざ書き出しなどをするのではなく、
連動したレイヤーを右クリックします。レンダリングして置き換えを選択します。

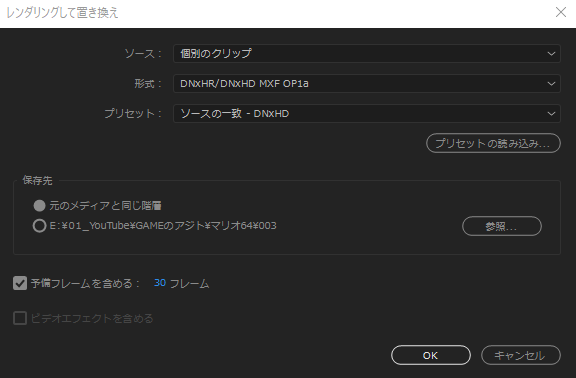
すると下記のような別ウィンドウが表示されます。

一番上のソースという所を、個別のクリップにします。
※はじめはシーケンスになっている可能性があります。
OKボタンを押すと完了します。
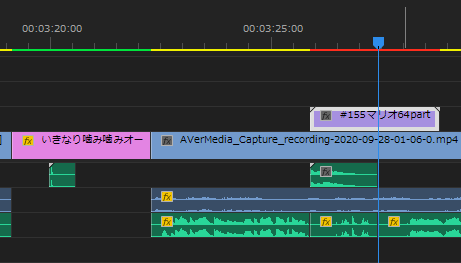
これは連動を解除して書き出してプレミアに読み込んだ。
という作業を一遍に行ったということです。
レイヤーのカラーも赤っぽいピンクから紫に変わりましたね!
※紫はアフターエフェクトを書き出しした後の色味です。

逆パターン
今ご紹介したのは、アフターエフェクトを修正するとプレミアも適用される。
ということを紹介しました。
一応逆バージョンも存在しており、あまり使用したことはないのですが
紹介しておきますね。
プレミアで画像やテキストを入れ終わったとします。

その後データをpremiereデータで保存します。
そのデータをアフターエフェクトに読み込ませるだけです。
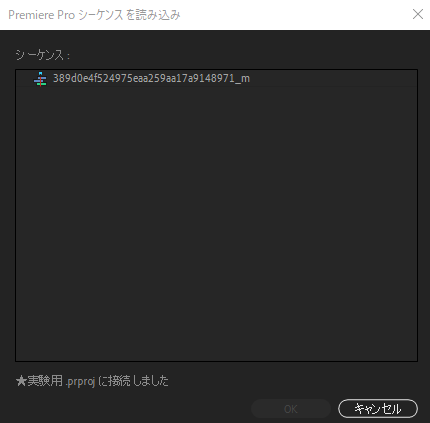
すると下記のような別ウィンドウが表示されます。

選択してあげたOKを押すと読み込み完了です。
今度はプレミアで編集をするとアフターエフェクトでも適用される。
という状態になります。
個人的にはこちらは使ったことがないので、最初にご紹介した方を覚えて頂けると
嬉しいです。

まとめ
いかがだったでしょうか?
連動は本当に使いやすい機能だと思うので
是非どんどん活用して慣れて頂ければと思っています。
逆の方でもこんな使い方をしています!
のようなご意見などがあれば教えて頂けると嬉しいです。
それでは次回またお会いしましょう!
みすたー



コメント