こんばんわ!ミスターオーです。
今日はキラリと光る文字の作り方です。
言葉だけだと分かりにくいかと思うので、こんな感じのイメージを作ります。
それでは早速作っていきましょう!
色の選定
CT+Nでコンポジションの設定をしましょう。
HDTV1080 29.97 デュレーションは5Sで設定しましょう。
まずはツールパネルからテキストツールを選択して、
テキストを打ち込みましょう。
今回はいつも通り「GAMEのアジト」と打ち込みます。
フォントは前回同様「RoぶらっしゅStd」です。
フォントサイズは80でいきます。
エフェクト&プリセットからグラデーションを適用しましょう。
色は好みの色を選択してください。
今回は開始色をEAFF00、終了色をFF2D2Dを使用しています。
グラデーションの開始の数値は960,300、グラデーションの終了の数値は960,770に設定します。
グラデーションのシェイプを直線状から放射状にしましょう。
すると下記のような文字カラーになりました。

更にエフェクト&プリセットからベベルアルファを適用させましょう。
エッジの太さを5にします。
これは文字のフォントなどで変わるかなと思うので一度調整してみて下さい!
これで文字の調整はOKです。
光の表現
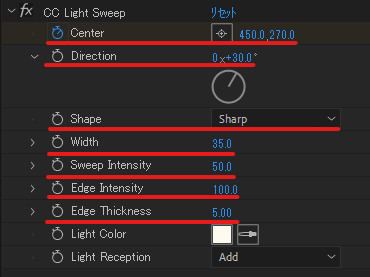
次にエフェクト&プリセットからCC Light Sweepを適用します。
Directionを30
ShapeをSharpe
Widthを35
Sweep Intensityを50
Edge Intensityを100
Edge Thicknessを5

Centerにキーフレームを打ち動きを付けます。
15Fの所で450,270の位置
2Sの所で1740,270の位置にしましょう。
ここも文字数などで変わるかと思うのでお好きな数値で調整してみて下さい。
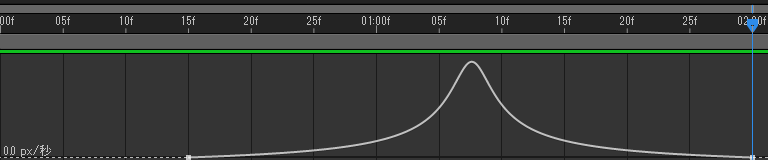
2つのキーフレームを選択しF9でイージングをかけます。
グラフに関しては下記のような形にしましょう。

目安はどちらも影響値80です。
これで完成です!
まとめ
前回作成した金文字などをキラリとさせることも可能ですし、
文字だけではなく画像なども光らせることが出来る表現なので
是非一度作成してみて下さいね!
みすたー



コメント