こんばんわ!ミスターオーです!
今日はカッコいいサムネイルの作り方です!
Vlogや結婚式などでも活用できるカッコいい表現なので是非覚えてみて下さいね!
今回はPhotoshopを使っています。
Photoshopの設定
まずPhotoshopの設定をしましょう。
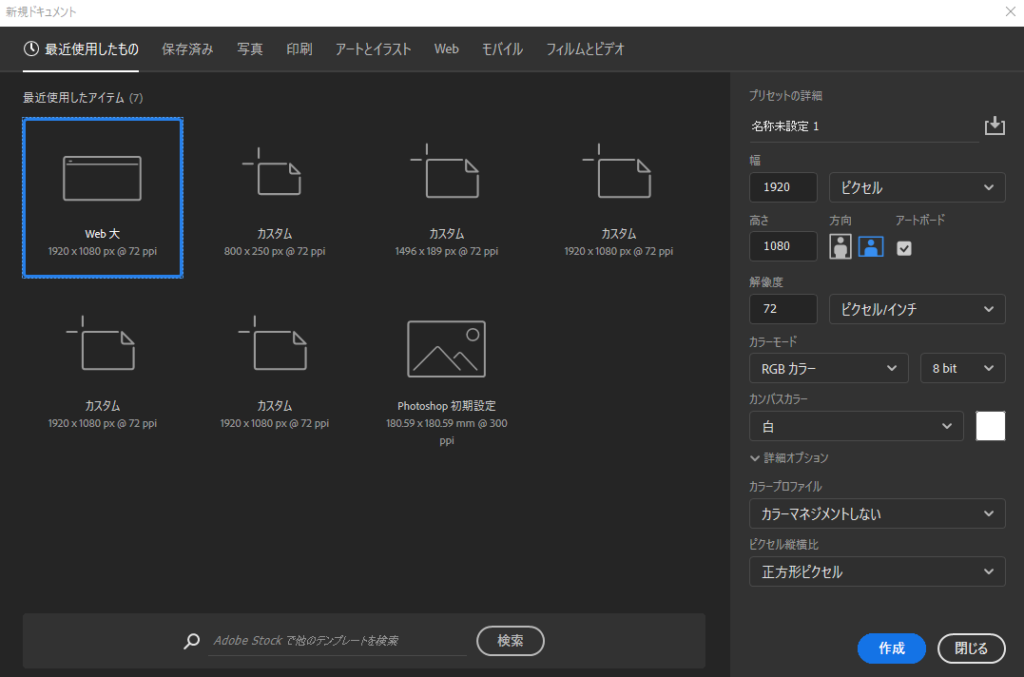
アイコンをクリックして新規作成ボタンを押すと下記のようなウィンドウが出ます。
これは僕なりの作り方になるのですが、Web大というものをよく活用します。
※設定で1280×720に合わせてもOKです!

設定をした後は実際に写真をインポートしていきます。
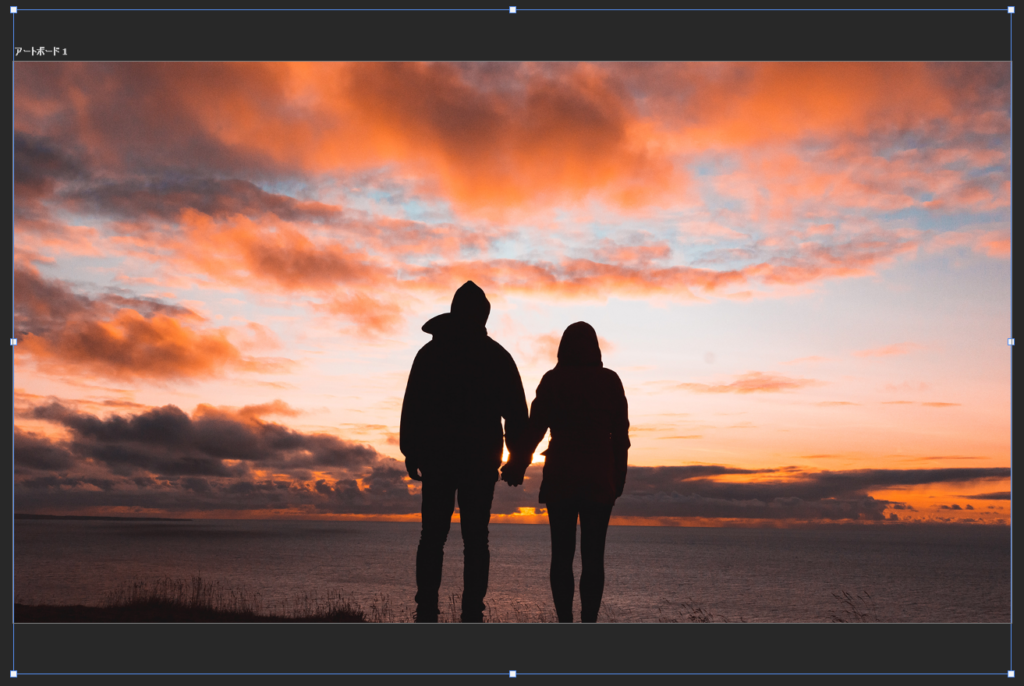
フォルダから写真を選択し、ドラッグ&ドロップするだけでOKです。
サイズによってはデータの方が小さい場合もあるため、
選択ツールを選んだ状態で四隅を引っ張りサイズ感を調整しましょう。
下記のような感じです。

オシャレな表現
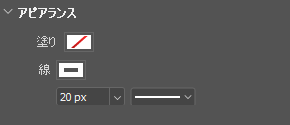
ここに長方形ツールを選択し横長の四角を生成します。

この際、隠したい部分のサイズ感に合わせて大きさは調整みて下さい!
塗りは無し、線幅は20、白色で設定をしています。

シェイプレイヤーを選択した状態でツールパネルから消しゴムツールを選択します。
すると下記のような質問をされますのでOKを押しましょう。

すると自由に線が消せるようになりましたので下記のような感じで線を消しましょう。
今回、消しゴムサイズは10を使用しています。

後は文字も同様に入力をして消しゴムで消していきます。
すると下記のような感じになりました。
今回はVDL V7明朝というフォントを使用しています。

微調整
このままでもカッコいいですが、最後に微調整をしましょう。
右下のレイヤーパネルからテキストを選択し、ダブルクリックをします。
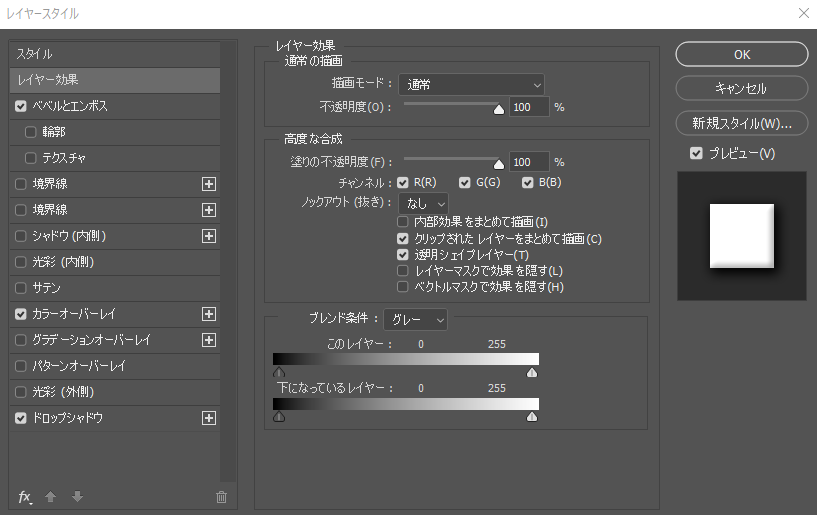
するとレイヤースタイルが表示されます。
ここのベベルとエンボス、カラーオーバーレイ、ドロップシャドウにチェックを入れます。
それぞれの設定は参照下さい。

ベベルとエンボス
スタイル:ベベル(内側)
テクニック:滑らかに
サイズ1
ソフト7
カラーオーバーレイ
表示色:白
ドロップシャドウ
角度130
距離5
スプレッド10
サイズ15
これで完成です!
書き出し
最後に書き出しをしましょう。
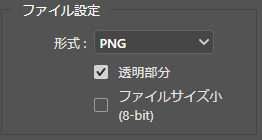
何も選択していない状態で、上タブファイルから書き出し→書き出し形式を選びます。
ファイル設定の形式をPNGにしましょう。

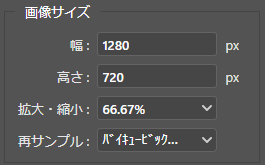
更に画像サイズを1280×720にして、書き出しボタンを押しましょう。

保存先を選択し書き出し終了です。
まとめ
いかがだったでしょうか?
オシャレな表現なのでぜひ活用してみて下さいね!
それでは次回お会いしましょう!
ばいばい!
みすたー



コメント