こんばんわ!ミスターオーです!
今日は波紋のように広がるシェイプアニメーションを活用したイイねアニメーションを制作します。
よく見るこんな感じの表現です。
波紋の表現
まずはCT+Nでコンポジションの設定をします。
HDTV1080 29.97デュレーションは2Sで設定します。
楕円ツールを選択し、Shiftを押しながら正円を書いていきます。
サイズ感は大体で大丈夫です!
塗りなし線色は白、線幅は5pxにしましょう。
CT+Shift+Homeでシェイプの中心にアンカーポイントを移動させて、
CT+Homeで画面中心に来るように調整します。
タイトル/アクションセーフを活用すると分かりやすいかと思います。

生成したシェイプのコンテンツ内楕円→楕円パスからサイズにキーフレームを打ちます。
0Sで0、20Fで100にしましょう。
2つのキーフレームを選択しF9でイージングを掛けます。
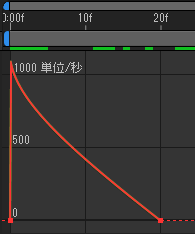
グラフは下記のような感じで調整してみて下さい。

0Sで影響0、20Fで影響60で調整しましょう。
線1内線幅にもキーフレームを打ちます。0Sで15、20Fで0にしましょう。
不透明度にもキーフレームを打ちます。12Fで100、22Fで0にしましょう。
CT+Dで波紋を二つにします。
複製したシェイプのサイズのキーフレームを調整します。
0Sにあるキーフレームを4Fに移動させます。
これで波紋のアニメーションが完成しました。
ボタンの表現
新しくコンポジションを生成します。
ここに先ほど制作したアニメーション/背景/アイコンを配置します。
平面レイヤー生成はCT+Yです。
色は青色でいきましょう。5E62FFを使用しています。
アイコンに関しては下記サイトを使用しています。

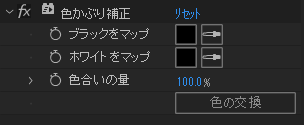
アイコンを選択した状態でエフェクト&プリセットから色かぶり補正を適用します。
色は黒で設定をしましょう。

Sでスケールを調整します。0Sで0、5Fで100、8Fで80に調整しましょう。
3つを選択しF9でイージングをかけます。
これでイイね!をしたら波紋が広がる表現になりました。
まとめ
いかがだったでしょうか?
意外と簡単に出来る表現ですが重宝するアニメーションなのでぜひ覚えたいですね!
情熱大陸などのアニメーションもこれで制作が可能です。
今度作ってみますね。
それでは次回お会いしましょう。
ばいばい。
みすたー



コメント