こんばんわ!ミスターオーです!
今日は電撃エフェクトの作り方をご紹介します。
色々な所で見るエフェクトで使い勝手も良いので是非覚えて帰って下さいね!
電撃の素材作成
CT+Nでコンポジションの設定をします。
HDTV1080 29.97デュレーションは5Sで設定します。
CT+Yで新規平面レイヤーを生成します。
ここにロゴorテキストを入れます。
上タブから楕円形ツールに持ち替えShift+左クリックで正円を描いていきます。
大きさは大体で大丈夫です。
塗りは白、線は無しにしておきましょう。
楕円シェイプを選択した状態で、PとShift+Sで位置とスケールを表示させます。
0Sのタイミングでどちらにもキーフレームを打ちます。
位置は-210,540
スケールは200,0にします。
※鎖のマークを外すとX軸とY軸の数値を切り離すことが出来ます。
インジケーターを5Fに移動させスケールを200,20にします。
インジケーターを25Fに移動させスケールに200,20でキーフレームを打ちます。
インジケーターを1Sに移動させ
位置は2400,540
スケールは200,0にします。
これで潰れた楕円が横に移動するアニメーションが出来上がりました。

楕円形シェイプを選択した状態で、エフェクト&プリセットから
タービュレントディスプレイスを適用します。
量を150
複雑度を6にすると、下記のようなものが出来上がります。
これが電撃の素です。

このままだと光が足りていないので
エフェクト&プリセットからグローを適用します。
グローの半径を25にすると下記のようなライトニング感が増します。

重ねライトニングの表現
シェイプをCT+Dで複製します。
生成した方のシェイプのタービュレントディスプレイス内展開の数値をいじります。
今回は2×0にしています。
塗りの色を黄色系の色にしておきましょう。
今回はFFF000を使用しています。
すると更に電撃感が増しましたね。

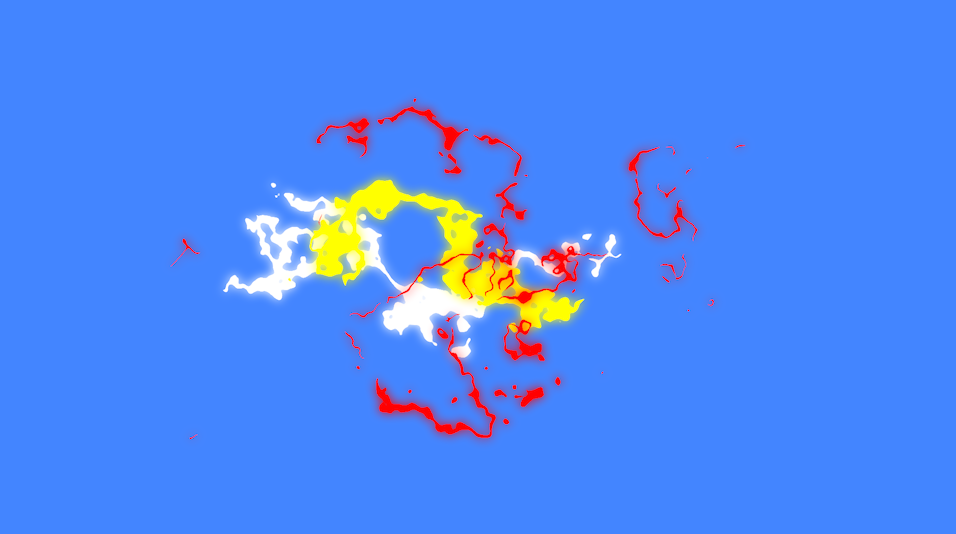
更にシェイプ2をCT+Dで複製します。
量を600
展開を2×90にします。
色は赤系にしておきましょう。

テキストを選択しTで不透明度を調整します。
0Sで0、5Fで100です。
バーのスタートを10Fスタートにしましょう。
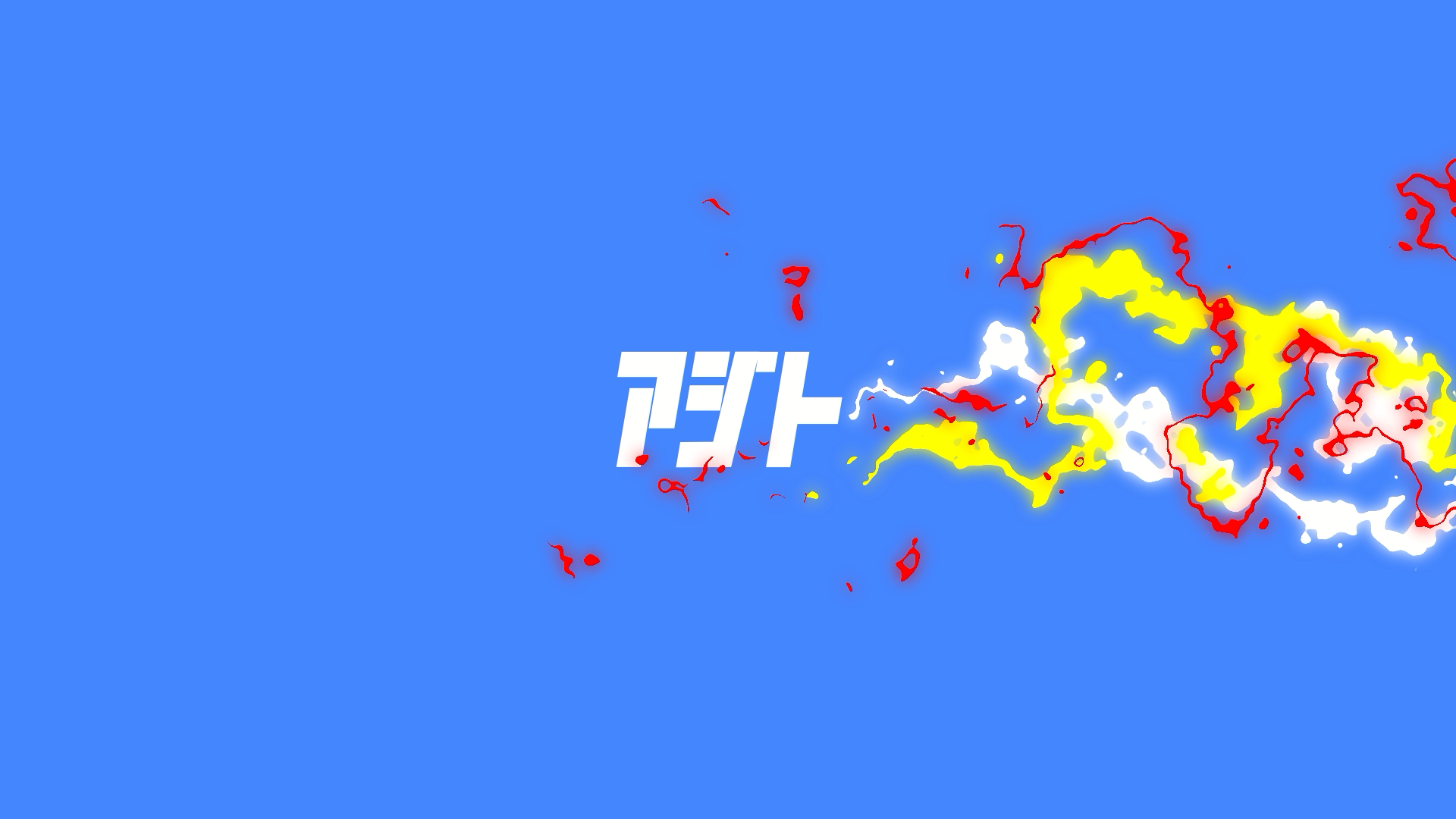
すると電撃が走った後、テキストが表示されるアニメーションが出来上がりました。
まとめ
この表現でアニメ風の炎なども表現することが出来ます。
今度別でご紹介するので、もし良かったらそちらもご参照下さい。
それでは次回お会いしましょう。
ばいばい。
みすたー



コメント